一直觉得 Element-plus 的亮暗切换很漂亮,最近抽时间研究了一下,技术还是比较新的,甚至在打包的时候,对应 api 还报了找不到声明的问题,也算是小坑。 吐槽一下:前端真是天天卷样式,实在搞不动了 实现原理 我们先来看一下 element-plus 的效果: 分析一下可以看出,要想实现这个效果,至少需要四步: 1、找到点击的位置 2、再找到距离点击位置的最远位置(以上图官方为例,点击的是右上角,那么最远的点应该就是左下角) 3、基于上面的点,画一个大圆 4、让这个圆动起来,实现效果切换~ 前面三个都不难,…
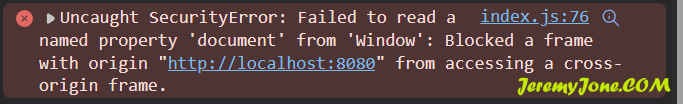
需求 有时候我们有这样的需求:我们需要挂载一个链接地址内容到本页面。后台只会返给你一个 url 链接,此时能确定的实现方案就是利用 iframe 来渲染这个链接。比如这样: <iframe width="100%" height="500px" frameBorder="0" src="url" /> 这样就可以解决问题。 高度问题 我们知道,iframe 默认高度为150,我们经常需要自定义高度。一般来说,高度来源就两种方…
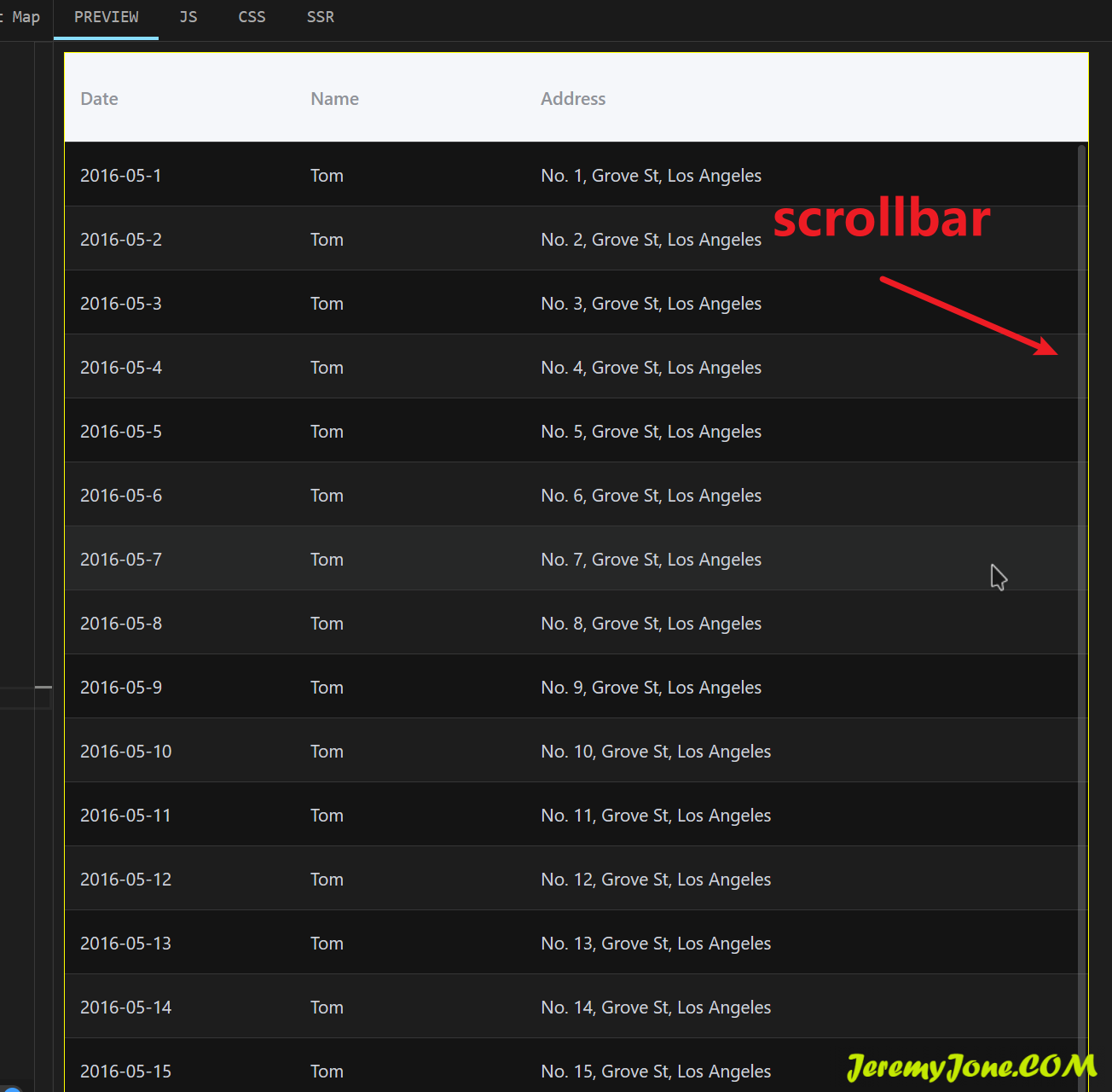
前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。 复现过程 当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。 表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。 向上同理,方向相反。 这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。 示…
千分位 有些时候,我们需要将数字转为千分位分割展示: '123456789.1234'.replace(/^(\d+)((\.\d+)?)$/, (s, s1, s2) => s1.replace(/(\d{1,3})(?=(\d{3})+$)/g, '$&,') + s2) // '123,456,789.1234' 有特殊需求时,还可以把 3 改为动态数字,通过 new RegExp() 的方式,动态生成正则即可。 切掉小数末尾的0 有些…
最近有个小需求,要求格式化数字之后,遇整取整,也就是 100.00 要展示 100。 这个功能也好做,没多想,直接在格式化后面添加: replace(/(?<=\.\d*)0+$|\.0+$/, '') 完美展示,发版~ 但是!!!!! 问题就出现了,这是一个 app 插件程序,在电脑和 android 程序中都没问题。然后身旁的小伙伴拿个 iPhone 过来跟我说程序打不开了。 我郁闷了,手机里面还没有报错,一脸懵。 先是回退了一个版本,好了~ 嗯,那就是这个版本修改的问题。 找了个 M…
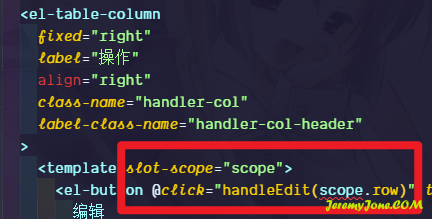
vue2 版本的 elemtant-ui 的表格插槽需要使用 slot-scope="scope" 来传递数据。使用 vetur 时直接关闭了 template 的相关检查。 但是在 volar 中,它会直接报一个 scope 无法找到的错误: 此时应当弃用 slot-scope 字段,转而使用 v-slot,一切正常~ 包括 element-ui 的表格,使用正常~ 扩展 slot-scope 是 vue2 的老写法,接收默认插槽内容,等价于 v-slot:default 或简写为 v-slo…
使用 element-ui 的时候,没有右键菜单,是个很头疼的事情。使用插件,很多功能又不能很好的兼容,于是快速封装一个,和项目贴合度 100%。 希望的方式 我希望在使需要的区域实现可以出现右键菜单,那么在这个区域的组件中添加一个右键菜单组件即可,通过属性配置菜单内容。 效果图 思路 右键菜单组件获取父组件,给父组件添加右键事件,然后渲染菜单选项。 嗯,就是这么简单。 实现 1、获取父组件 首先,要封装一个组件 ContextMenu,在挂载后,给父组件添加右键事件。 mounted() { this.$el.p…
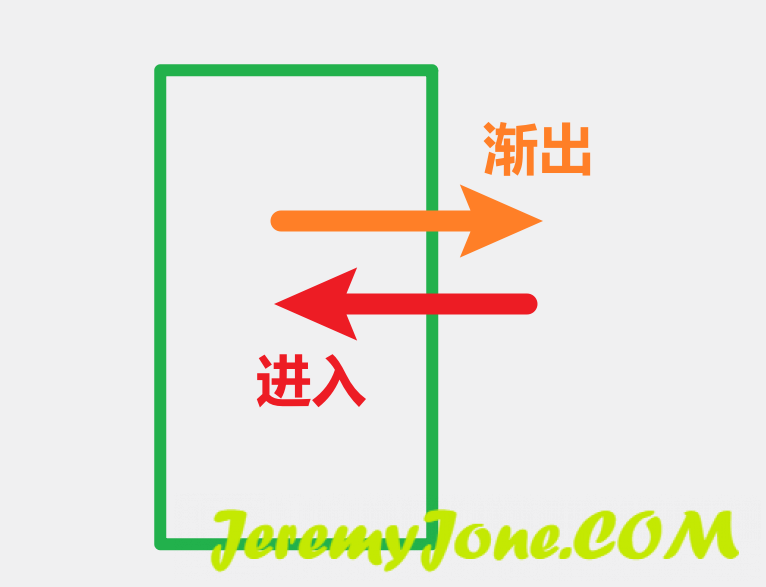
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…