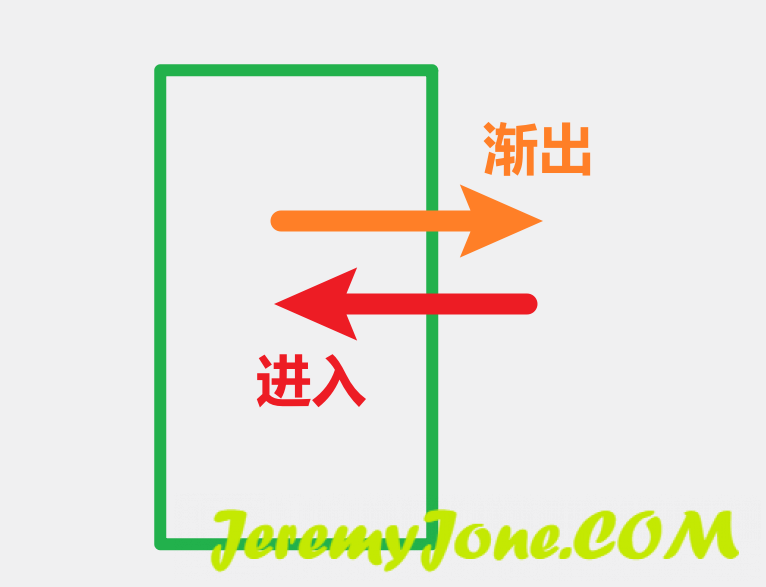
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…
网站图片十分常用,尽可能让图片使用缓存,是一个提高页面效率的常见方法。那么页面如何判断图片是否已经缓存了呢?很简单,通过 HTMLImageElement.complete 属性就可以做到。 实现方式 const img = new Image(); img.src = 'xxx'; // 图片原地址 if (img.complete){ // 已经加载 } else { // 还没加载 } 通过这种方式,可以快速判断图片是否已经缓存,并可以结合这个方法进行不同的后续处理。 原理 利用 HTML…
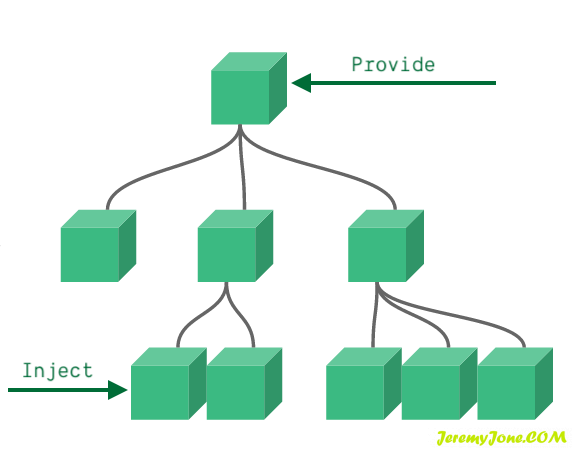
起因 最近有人给我的 jz-gantt 提了个bug,说页面中放多个 gantt 组件会出现异常。我复现了一下,还真是。原因呢,也很简单,之前的升级小记中也记录过,就是因为 全局变量 冲突,当时没有意识到这会成为一个问题。这个之前还没考虑到,也是因为刚开始用 vue3,以为它会自动管理全局变量,但是,并不是~ 因为挂载多个组件,导致变量名重叠,最后只有最后一个挂载的组件中的变量会生效,这就导致了多个组件出现了异常情况。简单来说,之前那种全局变量的方法是真正的全局变量,它适合用在项目中,而并不适合用在组件中。 修改思…
缘起 说来惭愧,一直用 replace 替换,却一直没注意第二个参数可以放函数,也一直没用到。今天在做 excel 下载时发现一直报表名的错误,发现名字超长了,也才发现原来 excel 表名最长好像到31个字符。 想着简单,把中间截取一下替换成 ~ 就可以了。然后发现 replace 不能一次性满足我,虽然用两次可以解决,但是不能忍,于是去 文档 恶补了一下。 基本用法 基本用法我们天天用,没啥说的: var s = 'abcde'; s = s.replace(/bc/, '~�…
写在前面 已经写了3篇前置内容了,主要是理解JS中的异步编程,异步的实现、以及异步的原理。今天内容较长,从最简单、最基本的内容入手,一点一点手撸一个简易的 Promise,巩固之前理解的异步原理,这才是我的目标。 手写 Promise 了解 Promise,从手动重写一个简易版的开始。 最简易的 Promise 最基本的 Promise 的样子是这样的: new Promise((resolve, reject) => {}); 那么照猫画虎写一个: class MyPromise { constructor…
这一篇内容比较短,介绍新增的语法糖。其实也不算新了。。。 async / await 这两个写法是 ES6 新加的特性,这让我们的代码更加简单明了。但是这并不是什么新技术,只是一个语法糖而已,它的本质还是 Promise。 await 我个人理解,await 是这两个语法糖的重点。它具有以下特点: 它后面需要跟一个 Promise,如果是一个值,则会自动包裹成一个 Promise 它需要在异步函数内部使用,也就是函数必须使用 async 修饰。 await 相当于前面提到过的 then,使用 await 等待其后 …
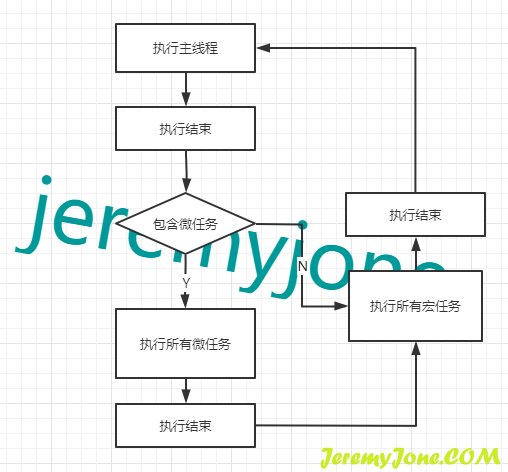
有了前文的基础,我们深入剖析一下 Promise 的原理。 Promise 由于 JS 的单线程和任务队列,造成了很多函数嵌套,当这种嵌套激增,就会造成所谓的 回调地狱,这是我们深恶痛绝的。 创建一个 Promise 基于几方面原因,JS 催生了 Promise,它解决了很多问题。先看用法: new Promise( ( resolve, // 成功状态回调 reject // 失败状态回调 ) => { // 执行体 } ); 这是一个最基本的创建一个 Promise 的方式。 Promise 的状态 Pr…
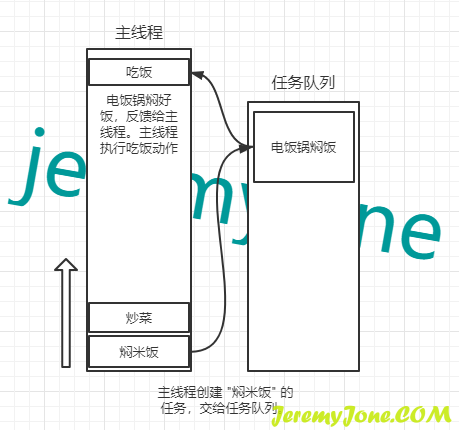
异步的由来与实现 JS 在设计之初就是单线程的,所以本质上并不存在异步编程。在经过不断的进化和改良之后,现在所谓的异步编程也只是利用任务队列来改变事件的触发顺序,从而在效果上达到异步。 一个生活中的例子 好比我们要吃饭,那就要先做饭,假设焖米饭需要 20 分钟,炒个菜需要 10 分钟。 如果我们一步一步来(全部我们自己动手): 1、焖米饭(20 分钟) 2、炒菜(10 分钟) 3、吃饭 很显然,我们需要 30 分钟才可以吃到饭。 如何加快速度呢?我们可以使用电饭锅来焖米饭。那现在就是: 1、焖米饭(电饭锅用时 20…
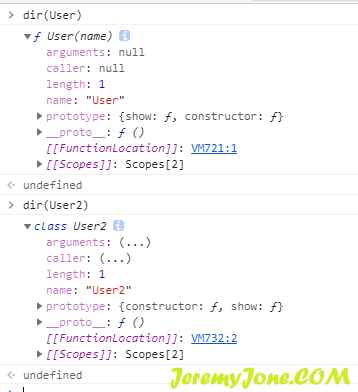
今天最后总结一下 class 与 原型的关系。 ES6 的语法糖 - 类(class) ES6 有了更加清晰明确的面向对象的关键字,但其实它们只不过是经过修饰的语法糖。 类的基础概念和语法 我们之前在原型链中创建一个对象,需要使用函数的形式,然后在其原型中添加方法/属性,最后通过 new 关键字来创建实例。 function User(name) { this.name = name; } User.prototype.show = function () { console.log("Hi, "…