在 vue3 中,我们想给 props 声明,有以下几种方式。 Option 方式 首先是 option 方式: export default defineCompoent({ props: { type: { type: String } } }) 这样是我们所熟知的,也是 vue2 和 vue3 通用的,在这里我们可以设置任意内容。 Composition 方式 在 vue3 中,因为提供了 setup 方式,所以有了其他方式: const props = defineProps({ type: { type:…
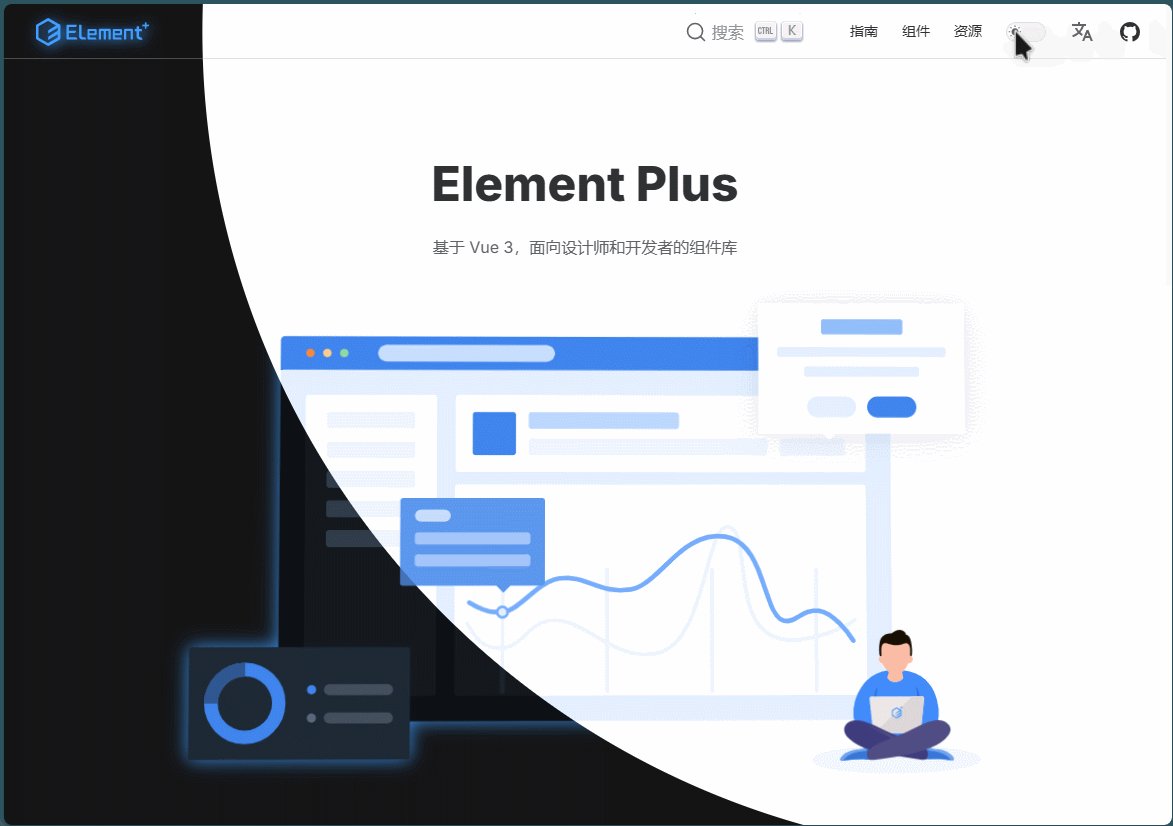
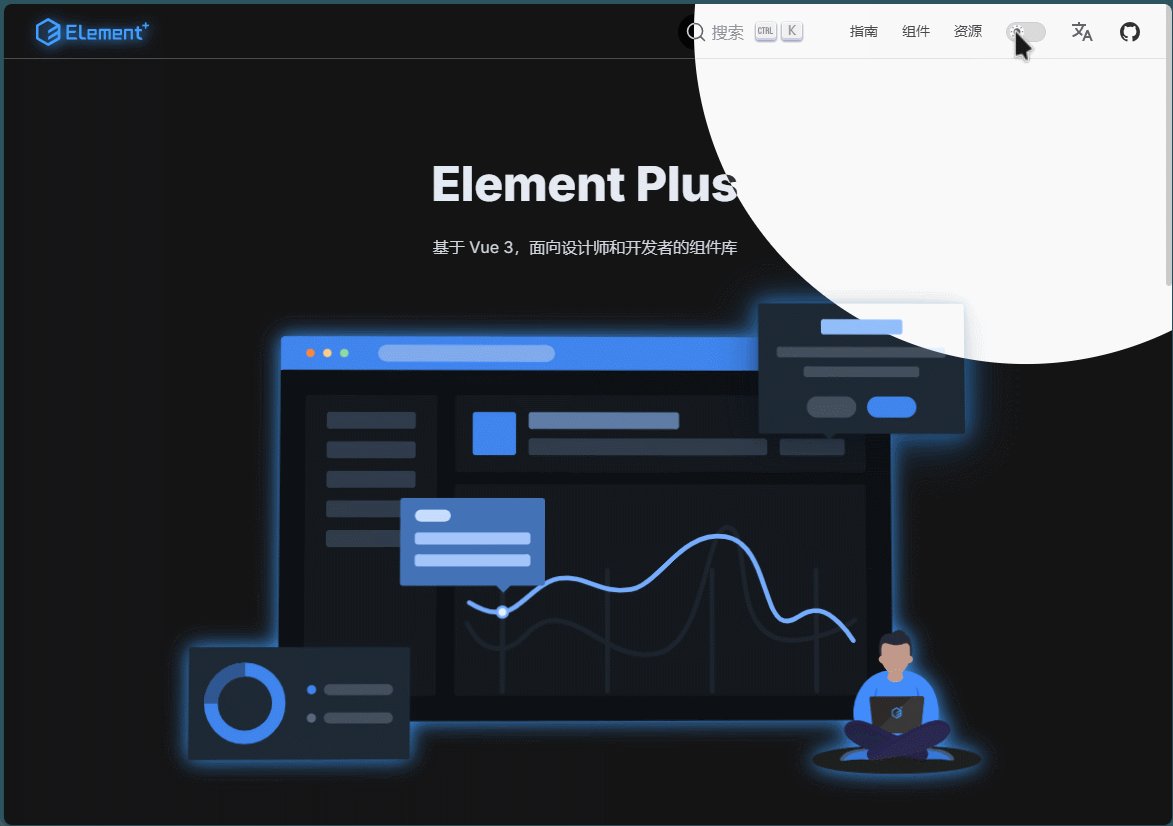
一直觉得 Element-plus 的亮暗切换很漂亮,最近抽时间研究了一下,技术还是比较新的,甚至在打包的时候,对应 api 还报了找不到声明的问题,也算是小坑。 吐槽一下:前端真是天天卷样式,实在搞不动了 实现原理 我们先来看一下 element-plus 的效果: 分析一下可以看出,要想实现这个效果,至少需要四步: 1、找到点击的位置 2、再找到距离点击位置的最远位置(以上图官方为例,点击的是右上角,那么最远的点应该就是左下角) 3、基于上面的点,画一个大圆 4、让这个圆动起来,实现效果切换~ 前面三个都不难,…
前阵子接到一个需求,写一个新闻类的 app,内容高度不定,而且还要可以上下翻页滑动。想了一下,最简单的方案应该就是全屏 swiper,这样我可以少些很多动作事件。 但是写着写着发现有一个问题,swiper 一般都是图片滑动,对应广告之类的,一夜一页的翻转查看,而缺少内容滑动的机制。而当我设置了内容可以滑动时,当到顶或者到底之后,缺失了全屏翻页的事件,这就很难受。只能自己去判断了。 使用到的内容: vue-awesome-swiper@^4 swiper@^5 要判断其实也不难,方案很多,但都不尽善尽美。最后发现通过…
在开发中,有些时候,我们希望可以在局部实现 store,以方便数据的临时存储。 这种需求,更多是在编写单独的复杂组件,并需要打包成库时,可能需要用到。比如,在 element-ui 中,table 组件就用到了临时存储,它们内部手动实现了一个 store 对象。这当然是一个灵活的方案,但每次手写也是很不爽的。 由于 pinia 小巧,灵活,且完整的支持类型系统,所以特别适合添加在组件中。 定义 store 首先配置好 store import Vue from 'vue'; import { c…
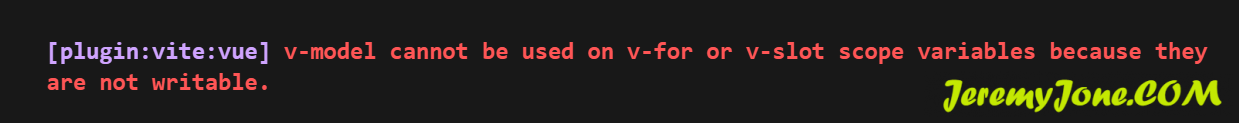
在 vue3 中,如果在 v-for 中直接给子组件双向绑定数据,会报: 这是因为我们使用 v-for 将一个数组循环出来,每一个数据都应该是只读的。此时,我们如果需要修改数组内的数据,应该使用下标: <template v-for="(item, index) in dataList" :key="item.id"> // 错误写法 <ChildComponent v-model="item" /> <!-- 这样写会报错 …
举个栗子,我们经常需要用到日期工具,比如我们这里就用 dayjs。为了方便,我们可以将其挂在全局: // vue3 app.config.globalProperties.$dayjs = dayjs; // vue2 Vue.prototype.$dayjs = dayjs; 这样,我们就可以使用它了。但是在 ts 中,我们使用 $dayjs 是会报类型错误的,这是因为我们还没有给它声明类型。 在 vue2 中,我们可以: // vue2 declare module 'vue/types/vue�…
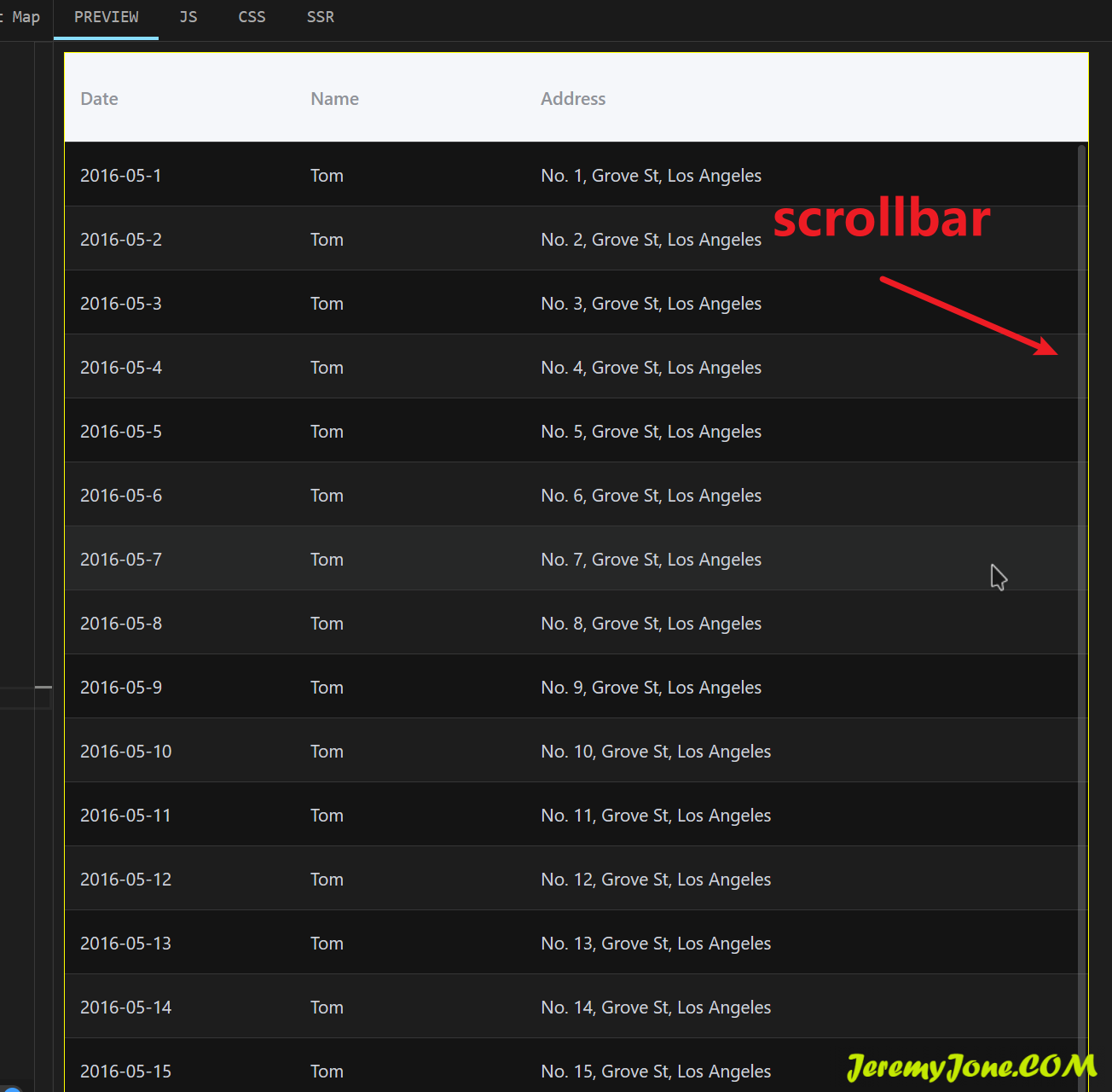
前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。 复现过程 当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。 表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。 向上同理,方向相反。 这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。 示…
在 Vue 中,onMounted 钩子函数会在组件被挂载到 DOM 后立即调用。然而,如果在父组件的 onMounted 钩子函数中尝试获取子组件的 DOM 元素,可能会遇到问题,因为子组件可能还没有完成挂载。 如果需要在父组件的 onMounted 钩子函数中获取子组件的 DOM 元素,你可以使用 nextTick() 方法。nextTick() 方法会在下一次 DOM 更新循环结束之后延迟执行回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 以下是一个示例: import { nextTick }…
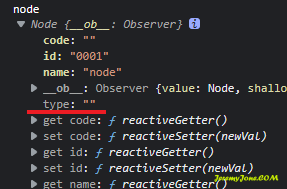
问题 今天发现一个比较有意思的问题。我定义了一个 class,里面有一个 type 属性需要和 code 保持一致,所以很自然我就写了如下内容: class Node { code = ''; get type() { return this.code; } } 这个代码本身没什么问题,也可以正常取值: const node = new Node(); node.type; // 可以读取到对应的值 但是呢,问题来了,我使用这个对象往后端传递的时候, type 丢了~ 看了一下对象结构,估计是和…
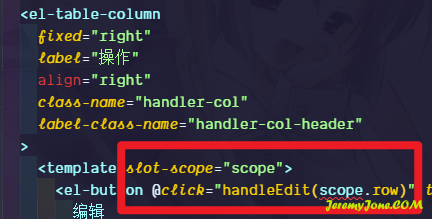
vue2 版本的 elemtant-ui 的表格插槽需要使用 slot-scope="scope" 来传递数据。使用 vetur 时直接关闭了 template 的相关检查。 但是在 volar 中,它会直接报一个 scope 无法找到的错误: 此时应当弃用 slot-scope 字段,转而使用 v-slot,一切正常~ 包括 element-ui 的表格,使用正常~ 扩展 slot-scope 是 vue2 的老写法,接收默认插槽内容,等价于 v-slot:default 或简写为 v-slo…