最近在升级项目,用到了TypeScript,简单总结一下JS转TS,尤其是在vue中的使用方式。 基础语法 对于TS的基础语法,这里就不多介绍了,看官网即可,毕竟巨硬的文档可以秒杀一众系列丛书。 放个链接: TypeScript文档 TypeScript中文文档 上面是英文官方的,保持了最新。下面好像也是官方的,但是不是最新,不过没关系,大体都差不多的。 编写 ts 文件 TypeScript文件以.ts结尾,在内容书写上基本按照 JavaScript 格式即可,需要注意有些地方需要显式的给出类型声明,比如: fu…
什么是节流 在函数调用过程中,避免过于频繁的调用,而是间隔某一时间后调用一次的方法,叫做节流。 节流做什么 节流可以有效避免短时间内大量调用某一方法或数据,保证页面的稳定性和数据的准确性。 一个小的例子 使用 underscore 的节流功能来测试一下效果。 中文网址 在页面中直接导入 cdn 即可。 https://cdn.bootcss.com/underscore.js/1.9.1/underscore.js 未节流时的样子 将下面内容粘贴到一个 HTML 的 body 标签中。 <div id=&qu…
什么是防抖 事件响应函数在一段时间后才执行,如果在这段时间内再次调用,则重新计算执行时间;当预定的时间内没有再次调用该函数,则执行该函数。 防抖做什么 防止某些函数的频繁调用,保证页面的稳定流畅和数据准确性。 一个小的例子 使用 underscore 的防抖功能来测试一下效果。 中文网址 在页面中直接导入cdn即可。 https://cdn.bootcss.com/underscore.js/1.9.1/underscore.js 未防抖时的样子 将下面内容粘贴到一个HTML的body标签中。 <div id…
js中的装饰器一直处于提案阶段,所以要是用装饰符@,就需要通过babel进行解析。 安装babel的插件 如果 babel < 7.x: 1、安装npm install --save-dev babel-plugin-transform-decorators-legacy 2、在.babelrc文件中添加: { "plugins": ["transform-decorators-legacy] } 如果babel >= 7.x: 1、安装npm install --save…
前两天把axios封装整理了一下,今天整理一下fetch的封装。 可能我身边用fetch的太少,我们的项目中没有用过,只是自己学习看的,有不周的地方,还希望留言我们互相讨论。 fetch是js本身的一个接口,与axios/ajax有本质的区别,可能随着时间推移,fetch应该会更加流行吧。 有兴趣的朋友可以去MDN自行浏览。 /* * @Author: JeremyJone * @Date: 2020-03-05 18:55:36 * @LastEditors : JeremyJone * @LastEditTim…
之前项目是用到了axios,它本身是对ajax的二次封装。不过我们在使用的时候经常是对axios再进行二次封装,从而达到我们需要的效果。现在把代码整理了一下,贴上来。 首先,安装axios: npm install axios 还有一个qs是格式化参数用的,如果不需要,可以不用,直接拼接也可以。 /* * @Author: JeremyJone * @Date: 2020-03-03 17:58:23 * @LastEditors : JeremyJone * @LastEditTime : 2020-03-03 …
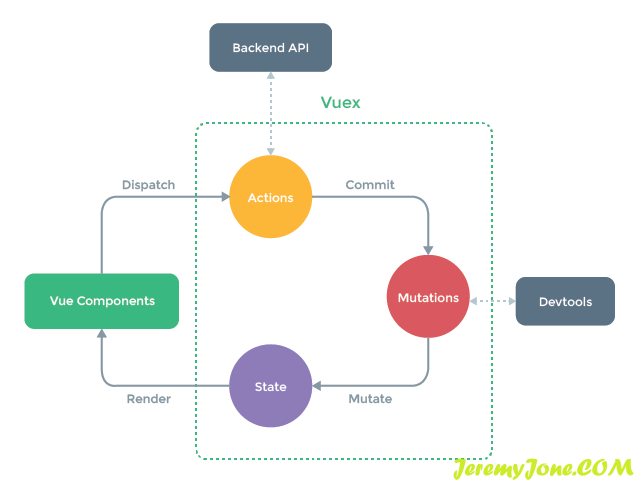
作为Vue的状态管理工具,Vuex的使用率相当之高。Vuex具有4个属性,state,getters,actions,和mutations。 今天来讨论一下getters。它相当于vue的computed计算属性。每当state中的值变化时,它也会自动更新。这个在我们需要那些稍微对state中的属性进行改造的属性时很有帮助。在实际生产中,我们会大量使用getters,而state会相对较少。 getters的基本用法,直接调用 首先在根目录下创建一个store.js: import Vue from "v…
因为下载还是挺常见的,所以用axios封装了一下,直接调用即可。 很简单的封装,一般情况下,只需要传入文件路径,文件名,和文件的mime类型即可。 /** * Encapsulate Download methods, download files. * @param url * @param filename * @param filetype: file mime type * @param config: header config, a object * @returns {Promise} */ expo…
之前写的画板里面,我将它升级了一下,首先可以传入一张默认图片,然后所有操作都是基于该图片进行操作。然后我发现,当使用橡皮擦的时候,它直接将整个canvas擦成了透明。 这是因为canvas每次只能展示一张图片,这个在之前说过,有兴趣的朋友可以参考之前的文章。 于是有了很简单的想法,在擦除完成后,首先在canvas中加载原始图片,然后加载擦除后的图片,这样重叠合并成一张完整的擦除后的效果图。 有了想法,动手做: // 首先保存擦除的图片 let eraserPic = new Image(); eraserPic.s…
又到双十一,现在的双十一早已过了前几年的“真实惠”,现在商家趋于大同,各种限制政策让我们耗尽功夫。 今年的京东推出了养红包,开始觉得很麻烦,昨天无意中看见了一个脚本,试了一下,还比较好用,贴出来分享一下。 使用方法: 1、浏览器进入京东,并登录 2、登录后打开https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html ,对,就是这个链接,直接点击即可。(注意,这个链接真的需要登录后再打开) 3…