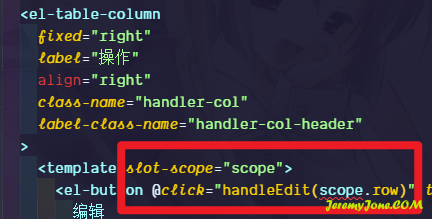
vue2 版本的 elemtant-ui 的表格插槽需要使用 slot-scope="scope" 来传递数据。使用 vetur 时直接关闭了 template 的相关检查。
但是在 volar 中,它会直接报一个 scope 无法找到的错误:

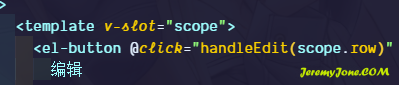
此时应当弃用 slot-scope 字段,转而使用 v-slot,一切正常~
包括 element-ui 的表格,使用正常~

扩展
slot-scope 是 vue2 的老写法,接收默认插槽内容,等价于 v-slot:default 或简写为 v-slot。
而命名插槽需要使用 v-slot:[name] 来接收并处理后续。
文章评论