前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。
复现过程
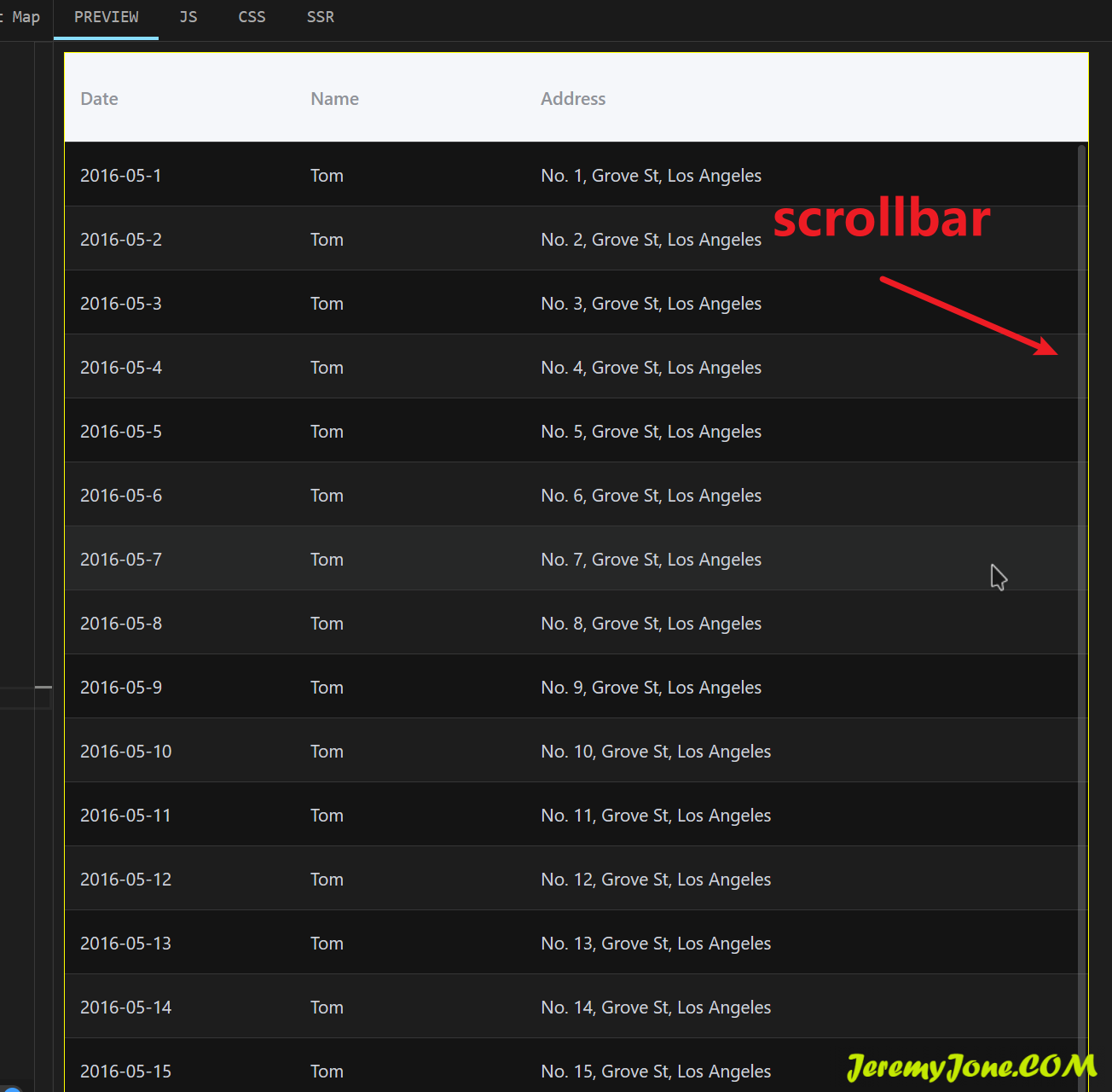
当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。
表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。
向上同理,方向相反。
这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。

示例:在线demo
解决方案
经过排查,发现它在 fixed 样式中有一个 bottom: -1px 的语句导致表格高度超出了1px,从而使滚动条出现。目前我也不知道这个 -1px 影响了什么内容,改成0之后没有发现其他问题。就先这么用吧。
:deep(.el-table-fixed-column--right.is-first-column::before) {
bottom: 0px;
}我为此还特意提了一个 pr,但是官方没有理我...也没有给我具体解释。有哪位大佬知道原因,还请告诉我哈~
文章评论