在前后端分离开发、远程调用等过程中,总能碰到跨域问题,其报错大体长这个鸟样:

对于这个bug,前端同学可以使用简单的方法处理,这里推荐两个方案:
方案一,安装一个名为Allow-Control-Allow-Origin的插件
你没有听错,前端同学最方便的方式其实是安装一个插件,安装后,在浏览器中打开它,使图标变为绿色便可以正常使用。
Chrome爱心地址,需要梯子,自行解决。
这个很好用,但是插件只适用于开发阶段,因为产品一旦发布,不能要求用户同样安装类似插件。
方案二,构建代理服务器
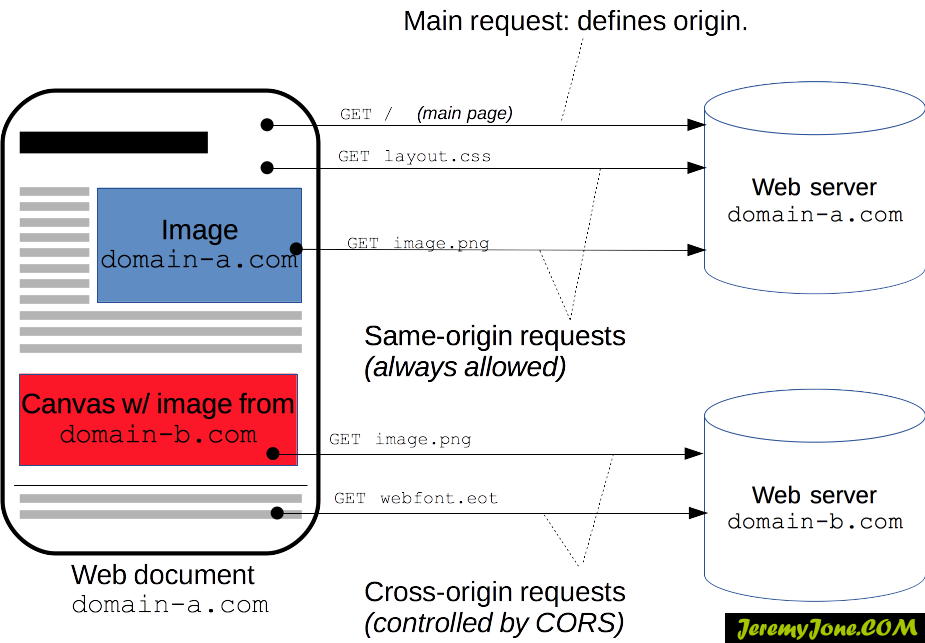
在构建之前,需要了解CORS,该错误源于浏览器称为同源策略的安全机制。
那么什么是CORS?
参考文档,这是mozilla的官方描述,有兴趣的同学可以自行查看,大体是这样的:
跨源资源共享(CORS)是一种机制,它使用额外的HTTP标头告诉浏览器让在一个源(域)上运行的Web应用程序有权从不同来源的服务器访问所选资源。Web应用程序在请求具有与其自己的源不同的源(域,协议或端口)的资源时执行跨源HTTP请求。
针对ASP.NET的处理方案,参考这里,自行查看。
使用代理
这里推荐一个网址:https://cors-anywhere.herokuapp.com/ ,这是一个专门的跨域请求网址,直接打开该网址,可以看到描述如下:
此API可以向任何地方启用跨源请求。
用法:
/显示帮助
/ iscorsneeded这是此主机上唯一没有CORS头的服务器。
/ <url>创建对<url>的请求,并在响应中包含CORS头。
如果省略该协议,则默认为http(如果指定了端口443,则为https)。
Cookie被禁用并从请求中删除。
自动遵循重定向。出于调试目的,每个都遵循重定向结果
添加一个X-CORS-Redirect-n标头,其中n从1开始。这些标头不是
可由XMLHttpRequest API访问。
在5次重定向后,重定向不再被跟踪。重定向响应将被发回
浏览器,可以选择遵循重定向(由浏览器自动处理)。
请求的URL在X-Request-URL响应头中可用。
在完成所有重定向之后,最终URL可在X-Final-URL响应标头中找到。
为了防止使用代理进行随意浏览,API需要Origin
或者要设置X-Requested-With标头。为避免不必要的预检(OPTIONS)请求,
建议不要在代码中手动设置这些标头。
演示:https://robwu.nl/cors-anywhere.html
源代码:https://github.com/Rob--W/cors-anywhere/
文档:https://github.com/Rob--W/cors-anywhere/#documentation这很好的解决了跨域的问题。
构建自己的代理
构建自己的代理不仅与使用上面的代理原理一样,而且还可以消除延迟问题,同时代理是自己的,避免了共享代理问题。
使用Node.js快速构建:
const express = require('express');
const request = require('request');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
next();
});
app.get('/api', (req, res) => {
request(
{ url: 'https://localhost:45678/api' },
(error, response, body) => {
if (error || response.statusCode !== 200) {
return res.status(500).json({ type: 'error', message: err.message });
}
res.json(JSON.parse(body));
}
)
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(listening on ${PORT}));这样,所有的请求都会按照同源策略执行,不会被阻止请求,毕竟这是服务器到服务器,浏览器不会进行阻拦。
以上几种方案,相信总有一款适合你。
文章评论