问题
今天发现一个比较有意思的问题。我定义了一个 class,里面有一个 type 属性需要和 code 保持一致,所以很自然我就写了如下内容:
class Node {
code = '';
get type() {
return this.code;
}
}这个代码本身没什么问题,也可以正常取值:
const node = new Node();
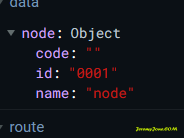
node.type; // 可以读取到对应的值但是呢,问题来了,我使用这个对象往后端传递的时候, type 丢了~
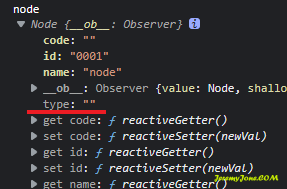
看了一下对象结构,估计是和 get 关键字有关系:

而且从 dev-tool 中直接看不到 type 属性了:

这应该是和 get 的实现方式有关系。
为啥会有这个问题
为了找到原因,我看了一下这个 class 的属性信息:
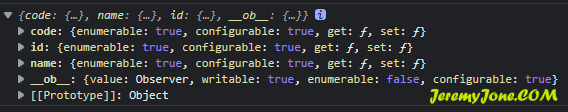
Object.keys(node); // ['code', 'name', 'id'],没有 type 属性Object.getOwnPropertyDescriptors(node) // 结果如下图,没有属性描述符
那么就从原型上找:
const p = Object.getPrototypeOf(node);
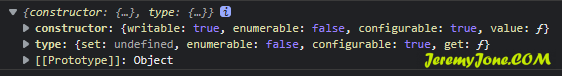
Object.getOwnPropertyDescriptors(p); // 终于找到了,type 在原型中
所以,type 属性被定义在了原型中,而不在这个实例中,所以这个对象实例其实并不包含 type 属性,自然而然也就在传递对象的过程中丢失了。。。
解决方案
那么问题还是要解决的。既然通过 get 方式不可以,那么就让这个对象在实例化的时候对 type 属性特殊操作一下呗(目前我没有想到更好的解决方案,如果大家有更好的方案,欢迎留言~)
class Node {
code = '';
type = ''; // 为了让后续 node.type 可以正常读到 type 属性,这里可以给一个默认值声明,赋值成 code 一样即可。
constructor() {
Object.defineProperty(this, 'type', {
get: () => this.code,
enumerable: true,
configurable: true
});
}
}其实就是在 Node 实例化的时候,给这个对象的 type 属性挂上几个属性特殊值,重点就是 get: () => this.code,这样就可以做到同步了,而且无论怎么修改 type 值,都不会改变其本身的返回值。
文章评论