最近有个小需求,要求格式化数字之后,遇整取整,也就是 100.00 要展示 100。 这个功能也好做,没多想,直接在格式化后面添加: replace(/(?<=\.\d*)0+$|\.0+$/, '') 完美展示,发版~ 但是!!!!! 问题就出现了,这是一个 app 插件程序,在电脑和 android 程序中都没问题。然后身旁的小伙伴拿个 iPhone 过来跟我说程序打不开了。 我郁闷了,手机里面还没有报错,一脸懵。 先是回退了一个版本,好了~ 嗯,那就是这个版本修改的问题。 找了个 M…
今天我的开源组件 @xpyjs/gantt star 数到了100。虽然没有刻意推广过,但是时不时还是会有人 star 我的仓库,很开心,这也是我持续搞它的动力。 目前我已经将 vue2 和 vue3 分成了两个版本,可以分别使用。 vue3 版本持续更新(虽然已经有阵子没动了,实在太忙了,但我会持续更新的) vue2 没有什么新内容了。如果有 bug,还是会持续改善的。 这个组件确实比较局限性,但是我觉得吧,它比目前我能搜到的开源组件还是要定制化一些,毕竟当时我是因为没有合适的,才会自己开发一个,感谢这些 sta…
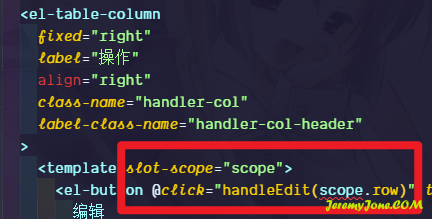
vue2 版本的 elemtant-ui 的表格插槽需要使用 slot-scope="scope" 来传递数据。使用 vetur 时直接关闭了 template 的相关检查。 但是在 volar 中,它会直接报一个 scope 无法找到的错误: 此时应当弃用 slot-scope 字段,转而使用 v-slot,一切正常~ 包括 element-ui 的表格,使用正常~ 扩展 slot-scope 是 vue2 的老写法,接收默认插槽内容,等价于 v-slot:default 或简写为 v-slo…
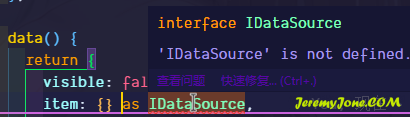
在使用 TypeScript 时, *.vue 文件中经常也需要用到类型声明,但是只要是我们在组件内部定义的变量,无一例外在使用类型声明时都会报错: 这主要是 eslint 与 TypeScript 存在冲突。 eslint 中的 no-undef 规则是依赖配置的,而不是使用 TypeScript 来确定存在的全局变量 所有类型检查已经由 TypeScript 提供,所以无需在 TypeScript 项目中使用 no-undef 规则。这属于重复检查。 所以,我们只需要重写其规则即可。在 ESLint 配置文件中…
每次加载 element 的 table,当在 tabs 标签中切换时,table的宽度都会从一个较小值展开,看着就是闪烁,体验非常不好。 看了一下,我这里在它内部 table 标签不知道为什么要添加一个 style="width:320px" 的固定值,直接替换了就可以: table { width: 100% !important; } 嗯,使用起来没什么副作用。
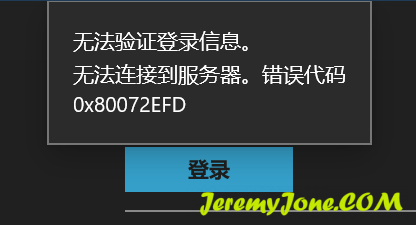
最近重装了电脑,今天登录便签的时候发现始终无法登录。 就很奇怪,看了看微软官方也没有什么说明,这个代码就是网络问题。 无意中看了一下知乎,发现问题所在。 需要设置允许应用使用WLAN网络: 进去勾选允许使用网络的应用即可。 重新打开便签,此时就可以正常登录了。 最后,如果此时还不可以登录,那么说明你可能开着科学上网。微软的应用很多都不可以通过代理登录。
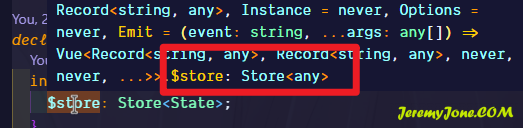
对于 ts 项目来说,vue2 使用 vuex 是很难受的,无论怎么修改声明都不会有类型提示,这让 ts 的体验大打折扣。 常规做法,我们在 src 根目录下创建一个声明文件,然后填入: import { Stroe } from 'vuex'; declare module 'vue/types/vue' { interface Vue { $store: Store<State>; } } 这并不生效,在页面中,$store 依旧是 any 类型,因为在 no…
使用 element-ui 的时候,没有右键菜单,是个很头疼的事情。使用插件,很多功能又不能很好的兼容,于是快速封装一个,和项目贴合度 100%。 希望的方式 我希望在使需要的区域实现可以出现右键菜单,那么在这个区域的组件中添加一个右键菜单组件即可,通过属性配置菜单内容。 效果图 思路 右键菜单组件获取父组件,给父组件添加右键事件,然后渲染菜单选项。 嗯,就是这么简单。 实现 1、获取父组件 首先,要封装一个组件 ContextMenu,在挂载后,给父组件添加右键事件。 mounted() { this.$el.p…
之前不是把 Gantt 项目从 vue3 给移植到 vue2 了么,通过官方提供的 @vue/compostition-api 包可以轻松移植,虽然有一些限制,但整体还是很友好的。 但最近受到一些反馈,说挂载后初始化一直报错,我就百思不得其解,我也没修改过,本地跑一直也没问题。于是逐行查找问题,最后发现了问题。 我使用的是 vue 2.6.14 版本,如果是新项目,虽然通过 vue create 命令创建后 package.json 文件中依赖写的是 vue: ^2.6.14,但实际上会安装 2.7 的版本,这就导…