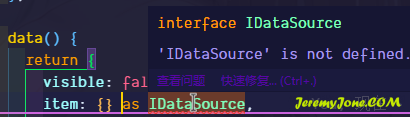
在使用 TypeScript 时, *.vue 文件中经常也需要用到类型声明,但是只要是我们在组件内部定义的变量,无一例外在使用类型声明时都会报错:

这主要是 eslint 与 TypeScript 存在冲突。
eslint中的no-undef规则是依赖配置的,而不是使用TypeScript来确定存在的全局变量- 所有类型检查已经由
TypeScript提供,所以无需在TypeScript项目中使用no-undef规则。这属于重复检查。
所以,我们只需要重写其规则即可。在 ESLint 配置文件中:
overrides: [
{
files: ['*.ts', '*.vue'],
rules: {
'no-undef': 'off'
}
}
]这样会帮助你关闭所有 no-undef 的检查,让项目可以正常运行。
文章评论