今天没什么事,下载了最新的 Visual Studio 2022,配套的 .NET 6 还是很厉害的。 虽然我还没使用,之前也看过不少介绍了,但还是在打开的一瞬间有不小的震撼。 来看一下一个 web 项目的初始代码吧: var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Co…
开始之前 万字长文,爆肝三天,一点一点把项目又搭了一遍,还找了很多文档,链接已经贴在相关内容中了,方便大家查看,同时也写了一些常见坑的填坑方式。创作不易,如果喜欢,请点个赞吧~ 同时,原文已经存放在我的文档中,地址 -> 这里。 Vue.js3 + Vite + TypeScript 从0搭建工程化项目模板 为简化每次初始化项目,最好的方法就是搭建一个项目模板,这样每次初始化的时候直接拉取就好,不用再一个一个进行配置,省去了大量时间。 该内容模板已经在 Github,如果需要,可以直接下载使用。具体使用方法可…
开始之前 vue3 虽然已经出了快1年了,也没怎么好好用过,就是刚出来的时候尝了个鲜。然后紧跟着就一直在鼓捣 .net 的东西,前阵子搞了搞 docker,最近终于有时间正儿八经的用一下 vue3 了。哪里上手呢,之前有人问我有没有升级 jz-gantt 组件的计划。正好赶着这段时间连学习带升级,把它搞了。 什么是 jz-gantt 具体的甘特组件,之前写过 文章,同时也可以到 GitHub 查看源码,放了两个版本。 文档我也更新了,在 这里。 欢迎有需要的朋友们点个 star,也欢迎提 issue。 升级小记 v…
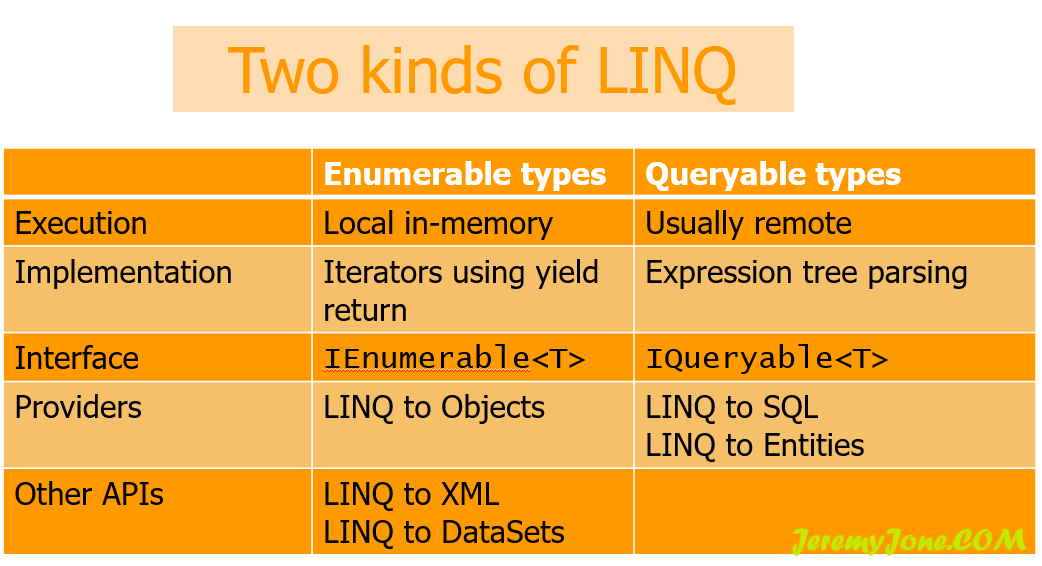
开始之前 在写数据操作时,经常会与这两个接口打交道,它们有着几乎相同的方法,使用起来基本无二,甚至通过 As 方法可以相互转换。那么它们之间到底有什么区别,今天就聊聊这两个接口。 为了更好的理解,我们尝试使用如下语句进行理解: IQueryable<Project> projects1 = Db.Where(x => x.Id == projectId); IEnumerable<Project> projects2 = Db.Where(x => x.Id == project…
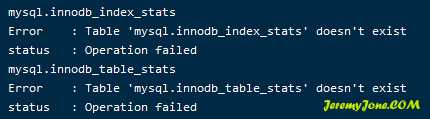
这几天需要升级 MySQL,又折腾了半天,这个升级之路还是有一点曲折的。 升级之前 在升级之前需要做几件事情: 做好备份 备份 /var/lib/mysql 路径下的所有文件 cp -r /var/lib/mysql /var/lib/mysql_backup 备份 /etc/my.cnf 文件 cp /etc/my.cnf /etc/my_backup.cnf 备份整个数据库 mysqldump -u<username> -p --add-drop-table --routines --events …
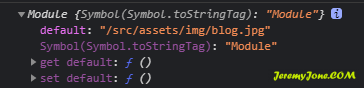
开始之前 之前在 vue2 中经常使用类似方法,直接 reuqire(<url>) 即可。今天在写 vue3 的内容时,遇到了,习惯性的填上了这个,结果发现不行~ 都怪我,确实还没完整的看上一遍 vite 的内容,就是一直使用而已。这下好了,赶紧一番搜索翻阅文档,vite 和 webpack 的核心差别还是挺大的,在 vite 中并没有这样的包。于是就有了下面的操作。 解决方法 对于所有动态拼接的路径,只要不是纯字符串的,就需要使用下面的方式。 Glob 在 vite 中,提供了 Glob 导入功能,可…
前面已经写过完整的流程。今天分享一下客户端的配置。 开始之前 更多内容,可以查看我的文档:.NET 学习之路-认证中心的配置 正文开始 在 IdentityServer 中,需要我们进行配置的内容,大体分成:IdentityResource、ApiScope、ApiResource 和 Client,它们都是在 IdentityServer4.Models 中定义的。 我们在创建一个 Ids 服务之后,也要首先进行配置初始数据(之前写过的 Config.cs),也就是配置这些内容。 今天要详细梳理一下这些配置,因为…
缘起 前阵子想升级WordPress,但是发现需要PHP5.6以上,奈何我的版本好像是5.4,没办法,只能升级。但是普通的 yum update 发现没变化。 查阅一下发现 CentOS 上默认源里就是5.4的,再高?没了。。。那就只能自己手动换库咯~ Remi 库 Remi 库是一款流行并且免费的第三方库,但是要使用它,首先要确保你的系统中有 EPEL,如果没有,可以通过如下命令安装: sudo yum install epel-release yum-utils 然后就可以安装 Remi 库了: sudo yu…
缘起 说来惭愧,一直用 replace 替换,却一直没注意第二个参数可以放函数,也一直没用到。今天在做 excel 下载时发现一直报表名的错误,发现名字超长了,也才发现原来 excel 表名最长好像到31个字符。 想着简单,把中间截取一下替换成 ~ 就可以了。然后发现 replace 不能一次性满足我,虽然用两次可以解决,但是不能忍,于是去 文档 恶补了一下。 基本用法 基本用法我们天天用,没啥说的: var s = 'abcde'; s = s.replace(/bc/, '~�…
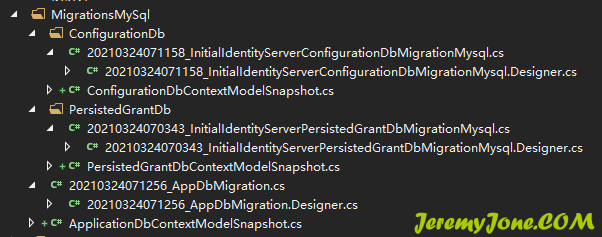
开始之前 更多内容,可以看我的文档:.NET 学习之路-数据的持久化 正文开始 前面只是一个最简单的基础使用方案,虽然已经实现了认证与授权,但是明显并不能满足生产需求,下面就按不同需求进行配置。 上面的例子中,所有数据都在内存中,并不能持久化。如果要数据持久化,上数据库是必然的。 创建使用数据库的项目 通过命令可以快速创建一个带有模板的项目: dotnet new is4ef 下载 示例代码 可以获取完整的配置内容。 也可以创建空项目后按照下面内容自行配置。 配置数据库服务 使用上面命令创建的项目会包含比较完整的内…