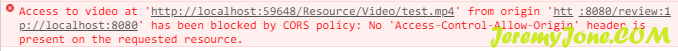
在前后端分离开发、远程调用等过程中,总能碰到跨域问题,其报错大体长这个鸟样: 对于这个bug,前端同学可以使用简单的方法处理,这里推荐两个方案: 方案一,安装一个名为Allow-Control-Allow-Origin的插件 你没有听错,前端同学最方便的方式其实是安装一个插件,安装后,在浏览器中打开它,使图标变为绿色便可以正常使用。 Chrome爱心地址,需要梯子,自行解决。 这个很好用,但是插件只适用于开发阶段,因为产品一旦发布,不能要求用户同样安装类似插件。 方案二,构建代理服务器 在构建之前,需要了解CORS…
动态获取浏览器大小,可以动态调整页面布局,让页面更加灵活。 JS获取浏览器高度: var width=document.documentElement.clientWidth; var height=document.documentElement.clientHeight; 原生JS动态获取浏览器大小改变使用onresize: window.onresize = function(){ alert(document.documentElement.clientHeight); } Vue组件中动态获取高度,使用如…
vuex为我们提供了状态管理的解决方案,其最基本的结构如下: 在main.js层级下创建一个store.js文件,写入: 然后导入main.js并注册: 这样,最基本的vuex就可以使用了。 随着actions和mutations中的方法越来越多,文件越来越臃肿,我们会觉得越来越不好用。 那么就需要对vuex进行模块化处理。 实现的层级方案,分别是箭头对应的关系: 在子文件夹中分别写入对应的属性和方法,并在*.module.js中注册,以shot为例: 另外说一下,有新人对ES6语法不熟悉,稍微讲一下导入语法,如果…
数字转字符,这个比较简单: parseInt(string, radix) string:必须的,这个是要转成数字的字符 radix:可选的,表示需要转成的制式,默认为10 示例: >> var i = "a"; a >> parseInt(i, 16); 10 // parseInt将字符"a"按照16进制转换,得到对应的数字10 >> parseInt(i, 10); NaN // 这个很好理解,按照10进制无法解析字符"a",所以返…
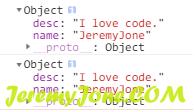
在前端JS测试中,经常会用到console.log()这样的打印输出语句。有时候也会看到使用console.dir(),那么这两种输出有什么区别? 简单来说: log语句打印的是结果,直接显示信息; dir语句打印的是内容,对显示对象的所有属性和方法。 这样的区别在输出普通数据时没有区别,打印的内容完全一样,在打印对象时就有区别了。 打印普通信息: var obj = { name: "JeremyJone", desc: "I love code." }; console.…