vuex为我们提供了状态管理的解决方案,其最基本的结构如下:

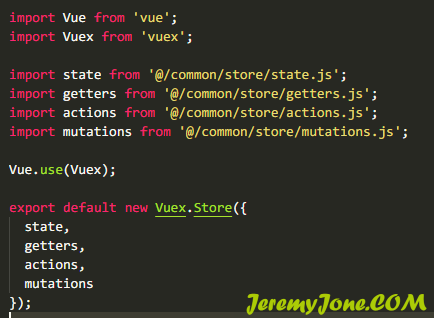
在main.js层级下创建一个store.js文件,写入:

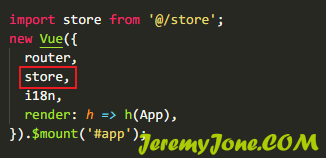
然后导入main.js并注册:

这样,最基本的vuex就可以使用了。
随着actions和mutations中的方法越来越多,文件越来越臃肿,我们会觉得越来越不好用。
那么就需要对vuex进行模块化处理。
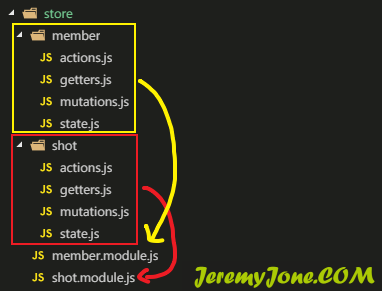
实现的层级方案,分别是箭头对应的关系:

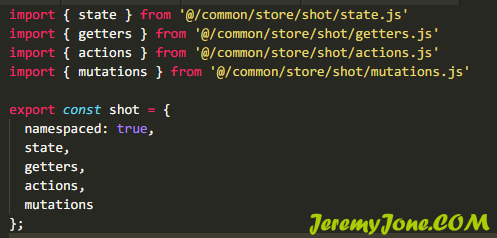
在子文件夹中分别写入对应的属性和方法,并在*.module.js中注册,以shot为例:

另外说一下,有新人对ES6语法不熟悉,稍微讲一下导入语法,如果使用
export const state = {
all: []
}方式导入,在导入时需要加上 {}, 也就是上图写的方式。
但是如果使用
export dufault {
all: []
}的方式,则不需要大括号导入,这是ES6基本语法,知道这些对于这篇文章已经够用了,不再详述,更多请自行看文档。
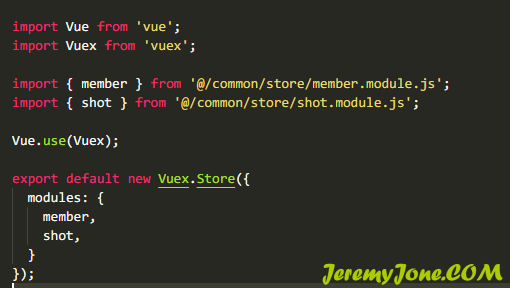
继续说vuex,模块写好后,在主store.js中注册:

这里已经填上了模块的名字。主文件不用改变。
对于模块化的使用,我一直推荐同名使用原则,名字起的清楚明了,对于使用者本身也是一种好事。
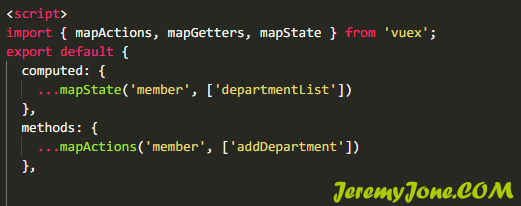
基本使用方法,state和actions类似:

这样就可以直接使用this.departmentList属性或者this.addDepartment()方法了。
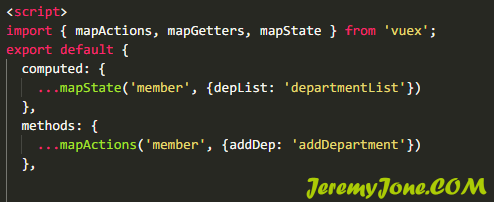
如果非要不同名,那么vuex也提供了方案:

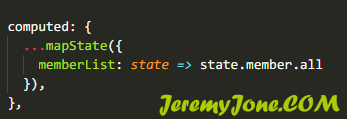
还可以使用箭头函数来实现:

我本人更喜欢第一种,同名使用,使用简单,代码简洁。当然,后期还可以使用types为函数名统一管理。这里就不列举例子了。
文章评论