认识canvas
<canvas>是一个HTML元素,可用于通过脚本(通常是JavaScript)绘制图形。
更多介绍,可以参考MDN的文档。
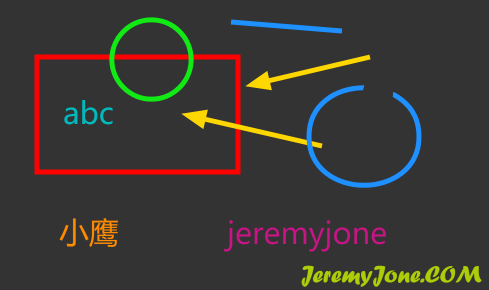
这个系列我希望写一个简单的画图功能,并不是很困难,但是基本功能都会有接触。先来看一下成品:

可以看到,涵盖了普通形状,箭头形状,橡皮,以及文字,就是一个简单而又不失功能的画板。
那么开始学习canvas吧。
一个简单的canvas页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JS - Canvas - Base</title>
</head>
<body>
<canvas id="canvas" width="800" height="600" style="background-color: #fff">抱歉,您的浏览器不支持canvas元素</canvas>
</body>
</html>在<body>中创建一个<canvas>的元素,也就是我们的canvas控件,这样就完成了创建。如果浏览器不支持canvas控件,那么会显示中间的文字。
这时页面上已经有控件了,但是我们什么都看不到,因为他本身并没有什么颜色。。。我们可以通过添加JS方法来绘图。
尝试添加如下代码:
var canvas = document.getElementById("canvas");
// 检测浏览器是否支持canvas 该方法是否存在 取得上下文对象
if (canvas.getContext) {
var context = canvas.getContext("2d"); //2d用引用括起来
if (canvas.getContext) {
// 设置阴影,阴影需要在图形之前设置
context.shadowOffsetX = 10;
context.shadowOffsetY = 20;
context.shadowBlur = 2;
context.shadowColor = "yellow";
context.fillStyle = "red"; // 填充颜色为红色
context.fillRect(10, 10, 150, 150); //用指定的颜色填充矩形
context.strokeStyle = "blue"; //描边颜色为蓝色
context.lineWidth = 4; //指定描边线的宽度
context.strokeRect(10, 10, 150, 150); //用指定的颜色描边矩形
}
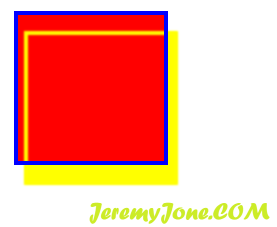
}打开页面,会发现已经有东西了:

可以看到,现在已经出现了画面。
这就是canvas的最基本用法。这里介绍了填充色,填充方法,描边色,描边方法,以及阴影的使用方法。不过最基本的,这一切都以var context = canvas.getContext("2d");为基础,这个context可以理解为一个画笔,我们所有的绘制都是用它来完成。
有了这样的基础,我们就可以开始进行真正的绘制了。
在下一篇中,将会介绍基本图形的绘制。
文章评论