举个栗子,我们经常需要用到日期工具,比如我们这里就用 dayjs。为了方便,我们可以将其挂在全局: // vue3 app.config.globalProperties.$dayjs = dayjs; // vue2 Vue.prototype.$dayjs = dayjs; 这样,我们就可以使用它了。但是在 ts 中,我们使用 $dayjs 是会报类型错误的,这是因为我们还没有给它声明类型。 在 vue2 中,我们可以: // vue2 declare module 'vue/types/vue�…
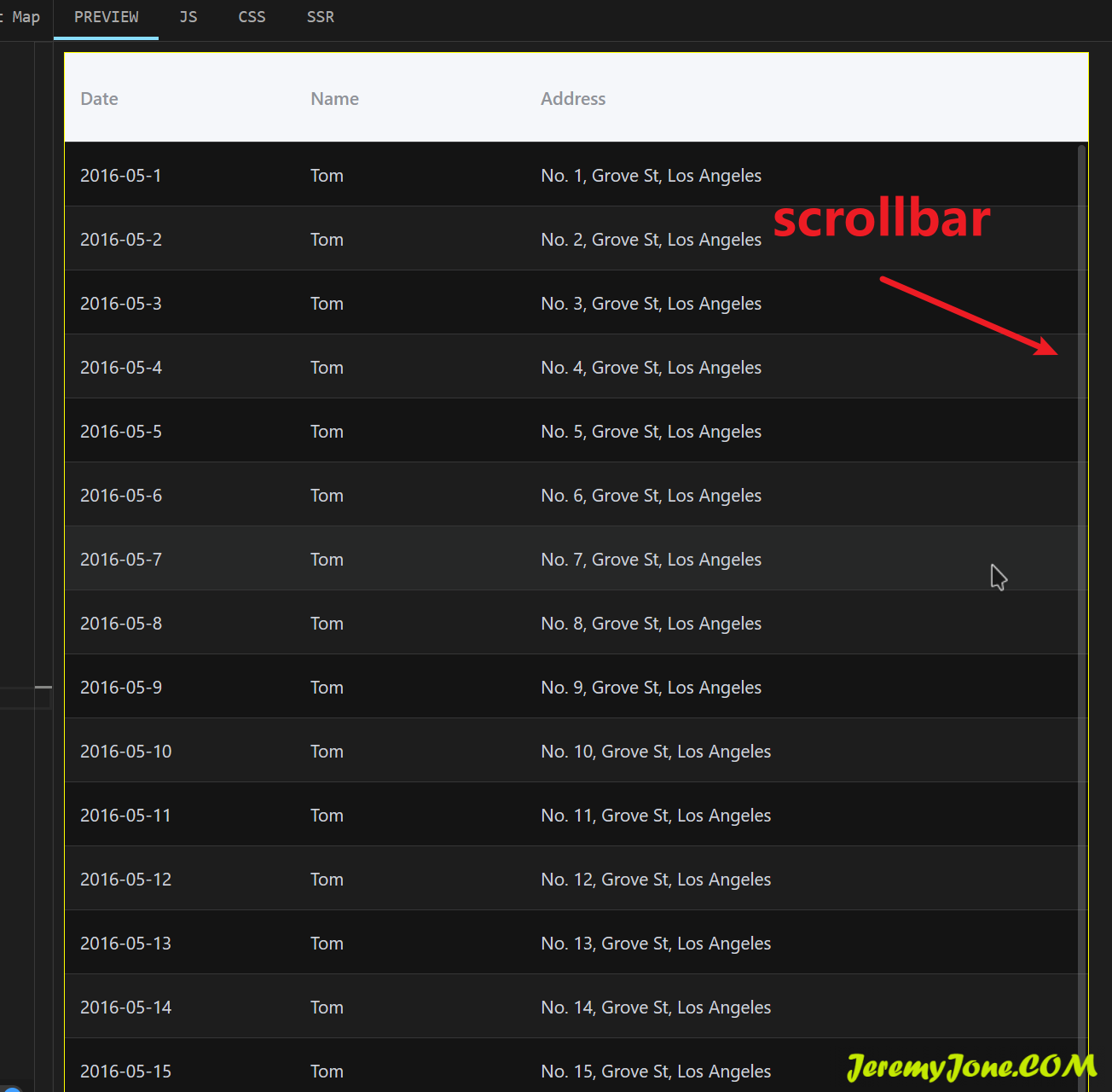
前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。 复现过程 当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。 表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。 向上同理,方向相反。 这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。 示…
千分位 有些时候,我们需要将数字转为千分位分割展示: '123456789.1234'.replace(/^(\d+)((\.\d+)?)$/, (s, s1, s2) => s1.replace(/(\d{1,3})(?=(\d{3})+$)/g, '$&,') + s2) // '123,456,789.1234' 有特殊需求时,还可以把 3 改为动态数字,通过 new RegExp() 的方式,动态生成正则即可。 切掉小数末尾的0 有些…
在 Vue 中,onMounted 钩子函数会在组件被挂载到 DOM 后立即调用。然而,如果在父组件的 onMounted 钩子函数中尝试获取子组件的 DOM 元素,可能会遇到问题,因为子组件可能还没有完成挂载。 如果需要在父组件的 onMounted 钩子函数中获取子组件的 DOM 元素,你可以使用 nextTick() 方法。nextTick() 方法会在下一次 DOM 更新循环结束之后延迟执行回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 以下是一个示例: import { nextTick }…
最近找水印工具,发现全部都不支持自动宽度,我就希望找一款可以自动计算文本宽度并展开的水印工具,然后发现没有。于是手写一个,反正也不是很复杂。 然后就越写越多,目前我用着还算比较完善,直接开源,欢迎大家提意见和 PR。 简单介绍一下 任意位置:可以挂载到任意 DOM 节点上,以便在任意位置显示水印 动态计算宽度和高度:水印可以根据内容长度和容器宽度进行自适应调整,确保水印始终显示完整。 自动换行:当水印内容超过容器宽度时,水印会自动进行换行,以便适应容器的大小。 动态监听:X-Watermark 会监听 DOM 变化…
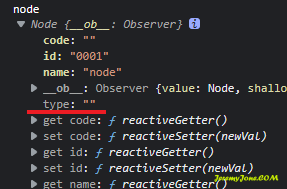
问题 今天发现一个比较有意思的问题。我定义了一个 class,里面有一个 type 属性需要和 code 保持一致,所以很自然我就写了如下内容: class Node { code = ''; get type() { return this.code; } } 这个代码本身没什么问题,也可以正常取值: const node = new Node(); node.type; // 可以读取到对应的值 但是呢,问题来了,我使用这个对象往后端传递的时候, type 丢了~ 看了一下对象结构,估计是和…
最近有个小需求,要求格式化数字之后,遇整取整,也就是 100.00 要展示 100。 这个功能也好做,没多想,直接在格式化后面添加: replace(/(?<=\.\d*)0+$|\.0+$/, '') 完美展示,发版~ 但是!!!!! 问题就出现了,这是一个 app 插件程序,在电脑和 android 程序中都没问题。然后身旁的小伙伴拿个 iPhone 过来跟我说程序打不开了。 我郁闷了,手机里面还没有报错,一脸懵。 先是回退了一个版本,好了~ 嗯,那就是这个版本修改的问题。 找了个 M…
今天我的开源组件 @xpyjs/gantt star 数到了100。虽然没有刻意推广过,但是时不时还是会有人 star 我的仓库,很开心,这也是我持续搞它的动力。 目前我已经将 vue2 和 vue3 分成了两个版本,可以分别使用。 vue3 版本持续更新(虽然已经有阵子没动了,实在太忙了,但我会持续更新的) vue2 没有什么新内容了。如果有 bug,还是会持续改善的。 这个组件确实比较局限性,但是我觉得吧,它比目前我能搜到的开源组件还是要定制化一些,毕竟当时我是因为没有合适的,才会自己开发一个,感谢这些 sta…
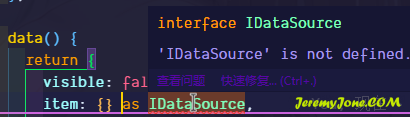
在使用 TypeScript 时, *.vue 文件中经常也需要用到类型声明,但是只要是我们在组件内部定义的变量,无一例外在使用类型声明时都会报错: 这主要是 eslint 与 TypeScript 存在冲突。 eslint 中的 no-undef 规则是依赖配置的,而不是使用 TypeScript 来确定存在的全局变量 所有类型检查已经由 TypeScript 提供,所以无需在 TypeScript 项目中使用 no-undef 规则。这属于重复检查。 所以,我们只需要重写其规则即可。在 ESLint 配置文件中…
每次加载 element 的 table,当在 tabs 标签中切换时,table的宽度都会从一个较小值展开,看着就是闪烁,体验非常不好。 看了一下,我这里在它内部 table 标签不知道为什么要添加一个 style="width:320px" 的固定值,直接替换了就可以: table { width: 100% !important; } 嗯,使用起来没什么副作用。