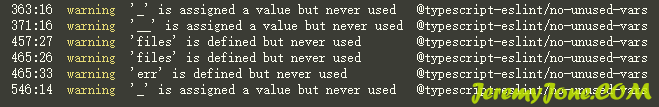
使用 TypeScript 的时候,总是报这个问题,名字很直接,就是有未使用的变量,那么如何消除呢? 很简单: 1、最标准的方式当然是删掉这些变量。 2、配置一下 eslinetrc.js 环境即可。 module.exports = { rules: { "no-unused-vars": "off", "@typescript-eslint/no-unused-vars": ["off"], } } 好了~ 烦人的警告没有了。 另外…
最近在升级项目,用到了TypeScript,简单总结一下JS转TS,尤其是在vue中的使用方式。 基础语法 对于TS的基础语法,这里就不多介绍了,看官网即可,毕竟巨硬的文档可以秒杀一众系列丛书。 放个链接: TypeScript文档 TypeScript中文文档 上面是英文官方的,保持了最新。下面好像也是官方的,但是不是最新,不过没关系,大体都差不多的。 编写 ts 文件 TypeScript文件以.ts结尾,在内容书写上基本按照 JavaScript 格式即可,需要注意有些地方需要显式的给出类型声明,比如: fu…
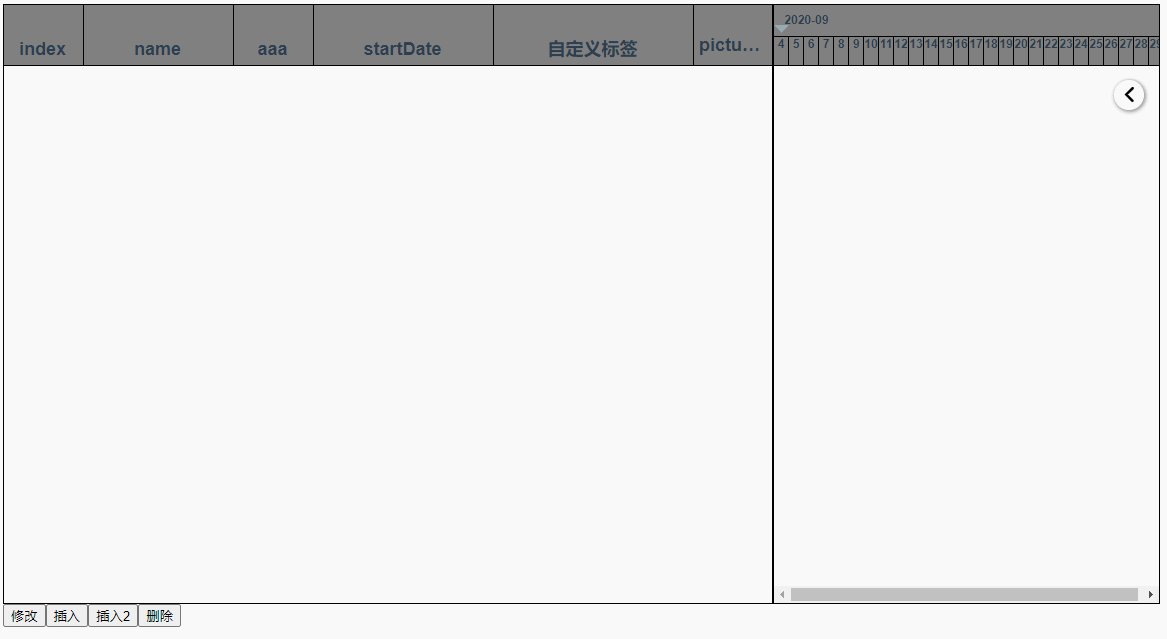
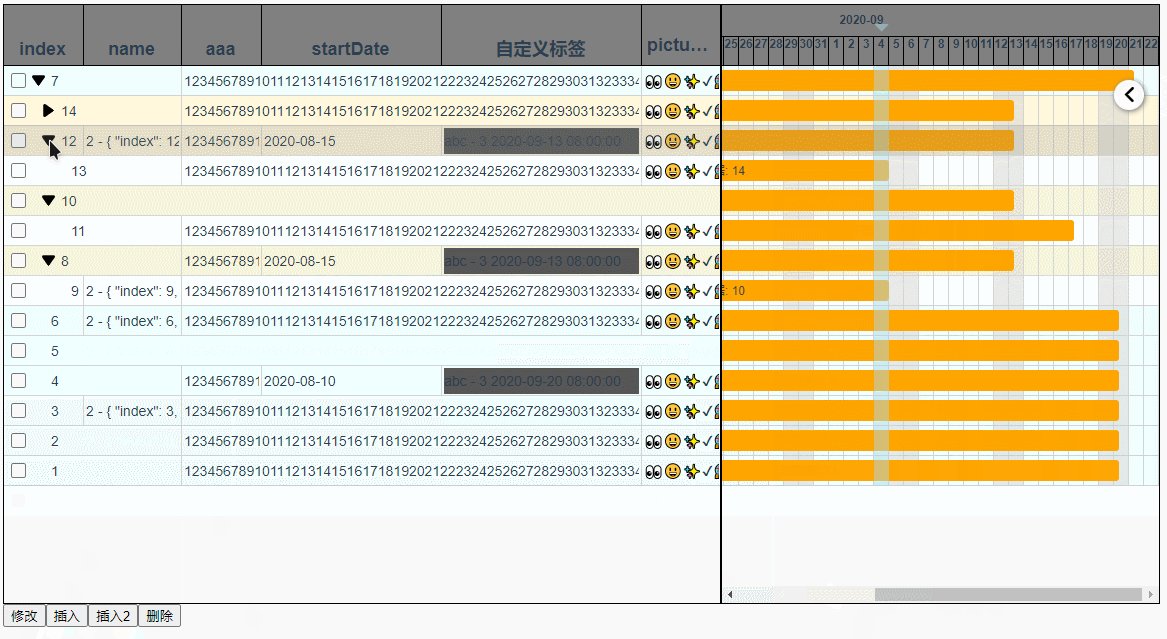
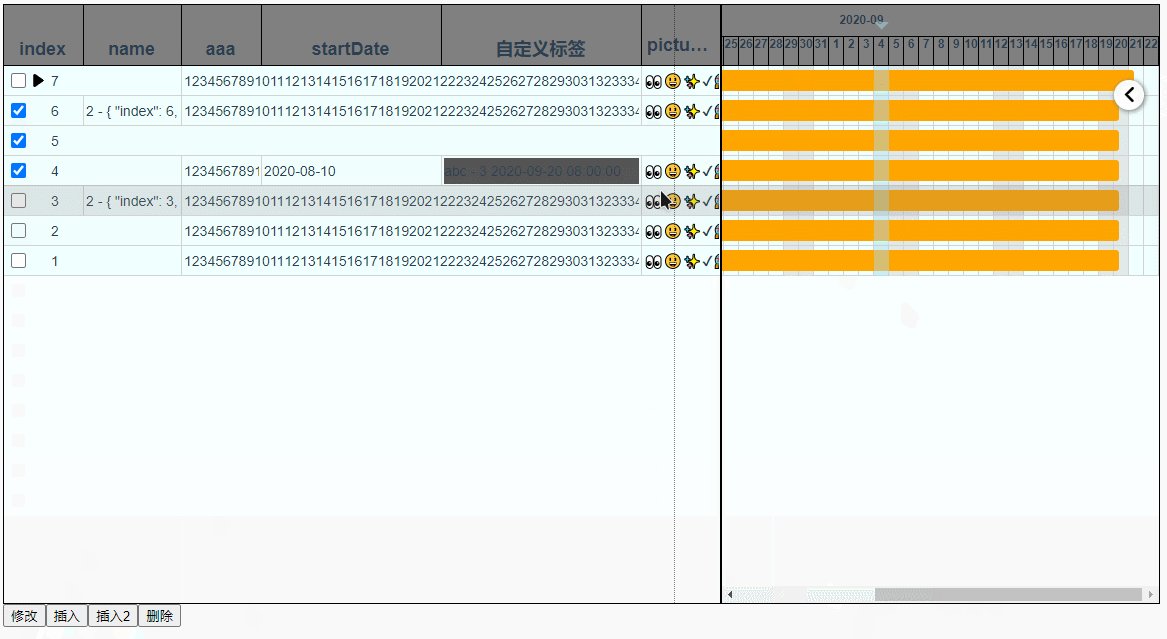
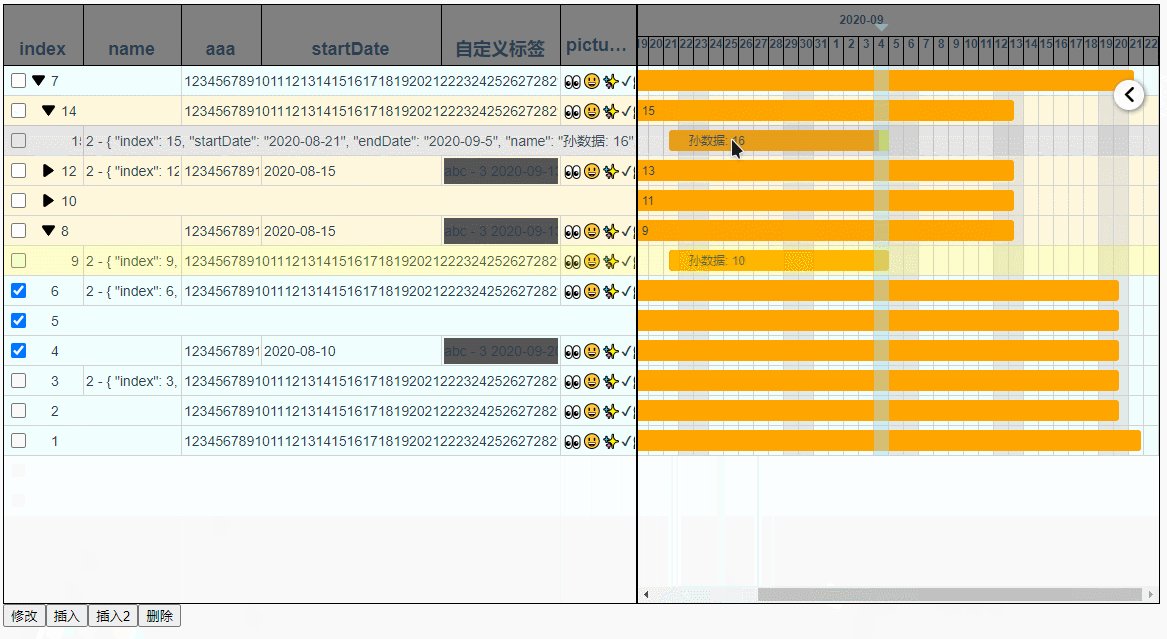
基于Vue的Gantt组件 工作需要,要实现甘特图,之前实现了一版,但是有些问题,干脆撸一个单独的组件出来,打包封装直接使用,这样也更加灵活。 虽然不比专业的,但是小功能足够用了,展示,拖动,后续可能会添加新功能。 话不多说,直接上图。 功能 树形数据结构展示,支持动态增减 自定义左侧表格的列内容 自定义右侧甘特条的内容 任意拖动甘特条以修改时间 更多功能,可以查看文档。 使用 组件已经发布到 npm,使用 npm 或者 yarn 都可以下载安装。 安装: npm install jz-gantt --save #…
今天突然发现 template 块中的提示和高亮都没有了。之前也没在意,就百度了一下,结果根本没有一个管用的。 解决方案 前提是:需要安装 Vetur 插件,就是这个货: 我挨个看了一下 Vetur 的配置,还是自己动手找比较靠谱。 在 文件 > 首选项 > 设置 ,设置页面中找到 扩展 > Vetur,在右侧找到 Experimental: Template Interpolation Service 这个选项,勾上 √ 即可。 没有其他操作,不需要有的博客说的什么配置 Emmet 之类的,通通…
JavaScript 的 Proxy 对象是 ES2015,也就是 ES6 版本添加的。其官方定义为: Proxy 对象用于定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。 它本质上就是一个代理,如果学过设计模式的话,其实很好理解。我之前写过的js版本的设计模式也写过这个。有兴趣可以参照:https://github.com/jeremyjone/design-pattern-js/blob/master/src/mode/proxy-mode.js 先举一个小例子 先看一下代码: /** * 使用…
什么是节流 在函数调用过程中,避免过于频繁的调用,而是间隔某一时间后调用一次的方法,叫做节流。 节流做什么 节流可以有效避免短时间内大量调用某一方法或数据,保证页面的稳定性和数据的准确性。 一个小的例子 使用 underscore 的节流功能来测试一下效果。 中文网址 在页面中直接导入 cdn 即可。 https://cdn.bootcss.com/underscore.js/1.9.1/underscore.js 未节流时的样子 将下面内容粘贴到一个 HTML 的 body 标签中。 <div id=&qu…
什么是防抖 事件响应函数在一段时间后才执行,如果在这段时间内再次调用,则重新计算执行时间;当预定的时间内没有再次调用该函数,则执行该函数。 防抖做什么 防止某些函数的频繁调用,保证页面的稳定流畅和数据准确性。 一个小的例子 使用 underscore 的防抖功能来测试一下效果。 中文网址 在页面中直接导入cdn即可。 https://cdn.bootcss.com/underscore.js/1.9.1/underscore.js 未防抖时的样子 将下面内容粘贴到一个HTML的body标签中。 <div id…
js中的装饰器一直处于提案阶段,所以要是用装饰符@,就需要通过babel进行解析。 安装babel的插件 如果 babel < 7.x: 1、安装npm install --save-dev babel-plugin-transform-decorators-legacy 2、在.babelrc文件中添加: { "plugins": ["transform-decorators-legacy] } 如果babel >= 7.x: 1、安装npm install --save…
前两天把axios封装整理了一下,今天整理一下fetch的封装。 可能我身边用fetch的太少,我们的项目中没有用过,只是自己学习看的,有不周的地方,还希望留言我们互相讨论。 fetch是js本身的一个接口,与axios/ajax有本质的区别,可能随着时间推移,fetch应该会更加流行吧。 有兴趣的朋友可以去MDN自行浏览。 /* * @Author: JeremyJone * @Date: 2020-03-05 18:55:36 * @LastEditors : JeremyJone * @LastEditTim…
之前项目是用到了axios,它本身是对ajax的二次封装。不过我们在使用的时候经常是对axios再进行二次封装,从而达到我们需要的效果。现在把代码整理了一下,贴上来。 首先,安装axios: npm install axios 还有一个qs是格式化参数用的,如果不需要,可以不用,直接拼接也可以。 /* * @Author: JeremyJone * @Date: 2020-03-03 17:58:23 * @LastEditors : JeremyJone * @LastEditTime : 2020-03-03 …