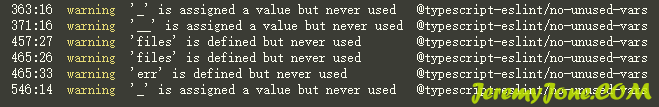
使用 TypeScript 的时候,总是报这个问题,名字很直接,就是有未使用的变量,那么如何消除呢?

很简单:
- 1、最标准的方式当然是删掉这些变量。
- 2、配置一下
eslinetrc.js环境即可。module.exports = { rules: { "no-unused-vars": "off", "@typescript-eslint/no-unused-vars": ["off"], } }
好了~ 烦人的警告没有了。
另外,多了解一下配置项
eslint 默认将这个功能设置为 warning,起到了提示作用,警告用户文件中包含未使用的变量。如果你想将它设置为强制属性,那么请把上面的 off 改为 error 即可,
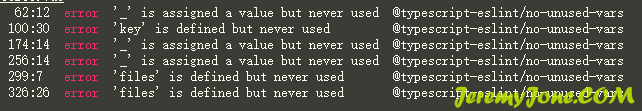
"@typescript-eslint/no-unused-vars": ["error"]它就会像如下图片那样直接报错了:

具体更多可以参考官方说明,另外对于 no-unused-vars 选项,其后面还可以包含两个参数,可以更加精准的自定义配置。官方说明点这里跳转
文章评论