今天突然发现 template 块中的提示和高亮都没有了。之前也没在意,就百度了一下,结果根本没有一个管用的。
解决方案
前提是:需要安装 Vetur 插件,就是这个货:

我挨个看了一下 Vetur 的配置,还是自己动手找比较靠谱。
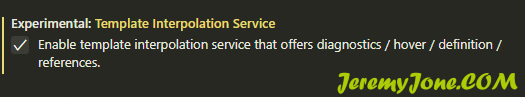
在 文件 > 首选项 > 设置 ,设置页面中找到 扩展 > Vetur,在右侧找到 Experimental: Template Interpolation Service 这个选项,勾上 √ 即可。

没有其他操作,不需要有的博客说的什么配置 Emmet 之类的,通通不需要,它已经成功了,而且不需要重启,即时生效。
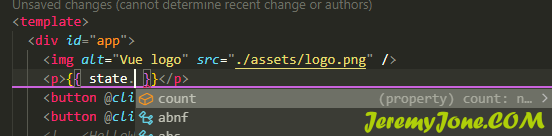
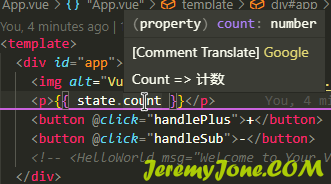
上效果:


文章评论