开始之前
之前在 vue2 中经常使用类似方法,直接 reuqire(<url>) 即可。今天在写 vue3 的内容时,遇到了,习惯性的填上了这个,结果发现不行~
都怪我,确实还没完整的看上一遍 vite 的内容,就是一直使用而已。这下好了,赶紧一番搜索翻阅文档,vite 和 webpack 的核心差别还是挺大的,在 vite 中并没有这样的包。于是就有了下面的操作。
解决方法
对于所有动态拼接的路径,只要不是纯字符串的,就需要使用下面的方式。
Glob
在 vite 中,提供了 Glob 导入功能,可以从文件系统导入多个模块。
const modules = import.meta.glob('./dir/*.js')上面的内容会被编译为:
// vite 生成的代码
const modules = {
'./dir/foo.js': () => import('./dir/foo.js'),
'./dir/bar.js': () => import('./dir/bar.js')
}匹配到的文件将通过动态导入默认懒加载,并会在构建时分离为独立的 chunk。
请注意:
- 这只是一个 Vite 独有的功能而不是一个 Web 或 ES 标准
- 该 Glob 模式会被当成导入标识符:必须是相对路径(以 ./ 开头,相对于项目根目录解析),从依赖中来的 Glob 不被支持。
- Glob 导入只能使用默认导入(无法使用按名导入,也无法使用 import * as ...)。
以上内容来自 官方内容。
使用 Glob 导入图片
有了上面的知识,就可以导入图片了。其实将图片导入为模块是一个挺不习惯的事情。
比如我们现在已知默认图片路径是 ./../assets/img/,我们现在需要根据图片名称获取图片内容。那么我们就可以这样:
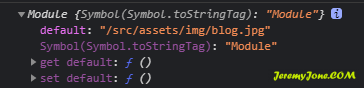
const picture = import.meta.globEager("./../assets/img/*")[`./../assets/img/${imageName}`];这样一来,我们得到了一个名为 picture 的模块,嗯,它长这个样子:

然后我们在模板中添加路径即可,使用方法:
<img :src="picture.default" alt="" />一定不要忘记使用 .default。
这样就ok了。
文章评论