最近有个小需求,要求格式化数字之后,遇整取整,也就是 100.00 要展示 100。 这个功能也好做,没多想,直接在格式化后面添加: replace(/(?<=\.\d*)0+$|\.0+$/, '') 完美展示,发版~ 但是!!!!! 问题就出现了,这是一个 app 插件程序,在电脑和 android 程序中都没问题。然后身旁的小伙伴拿个 iPhone 过来跟我说程序打不开了。 我郁闷了,手机里面还没有报错,一脸懵。 先是回退了一个版本,好了~ 嗯,那就是这个版本修改的问题。 找了个 M…
今天我的开源组件 @xpyjs/gantt star 数到了100。虽然没有刻意推广过,但是时不时还是会有人 star 我的仓库,很开心,这也是我持续搞它的动力。 目前我已经将 vue2 和 vue3 分成了两个版本,可以分别使用。 vue3 版本持续更新(虽然已经有阵子没动了,实在太忙了,但我会持续更新的) vue2 没有什么新内容了。如果有 bug,还是会持续改善的。 这个组件确实比较局限性,但是我觉得吧,它比目前我能搜到的开源组件还是要定制化一些,毕竟当时我是因为没有合适的,才会自己开发一个,感谢这些 sta…
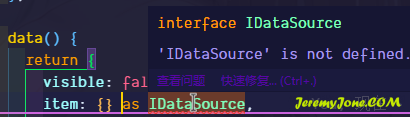
在使用 TypeScript 时, *.vue 文件中经常也需要用到类型声明,但是只要是我们在组件内部定义的变量,无一例外在使用类型声明时都会报错: 这主要是 eslint 与 TypeScript 存在冲突。 eslint 中的 no-undef 规则是依赖配置的,而不是使用 TypeScript 来确定存在的全局变量 所有类型检查已经由 TypeScript 提供,所以无需在 TypeScript 项目中使用 no-undef 规则。这属于重复检查。 所以,我们只需要重写其规则即可。在 ESLint 配置文件中…
每次加载 element 的 table,当在 tabs 标签中切换时,table的宽度都会从一个较小值展开,看着就是闪烁,体验非常不好。 看了一下,我这里在它内部 table 标签不知道为什么要添加一个 style="width:320px" 的固定值,直接替换了就可以: table { width: 100% !important; } 嗯,使用起来没什么副作用。
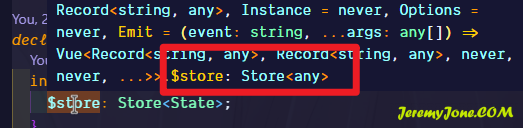
对于 ts 项目来说,vue2 使用 vuex 是很难受的,无论怎么修改声明都不会有类型提示,这让 ts 的体验大打折扣。 常规做法,我们在 src 根目录下创建一个声明文件,然后填入: import { Stroe } from 'vuex'; declare module 'vue/types/vue' { interface Vue { $store: Store<State>; } } 这并不生效,在页面中,$store 依旧是 any 类型,因为在 no…
使用 element-ui 的时候,没有右键菜单,是个很头疼的事情。使用插件,很多功能又不能很好的兼容,于是快速封装一个,和项目贴合度 100%。 希望的方式 我希望在使需要的区域实现可以出现右键菜单,那么在这个区域的组件中添加一个右键菜单组件即可,通过属性配置菜单内容。 效果图 思路 右键菜单组件获取父组件,给父组件添加右键事件,然后渲染菜单选项。 嗯,就是这么简单。 实现 1、获取父组件 首先,要封装一个组件 ContextMenu,在挂载后,给父组件添加右键事件。 mounted() { this.$el.p…
之前不是把 Gantt 项目从 vue3 给移植到 vue2 了么,通过官方提供的 @vue/compostition-api 包可以轻松移植,虽然有一些限制,但整体还是很友好的。 但最近受到一些反馈,说挂载后初始化一直报错,我就百思不得其解,我也没修改过,本地跑一直也没问题。于是逐行查找问题,最后发现了问题。 我使用的是 vue 2.6.14 版本,如果是新项目,虽然通过 vue create 命令创建后 package.json 文件中依赖写的是 vue: ^2.6.14,但实际上会安装 2.7 的版本,这就导…
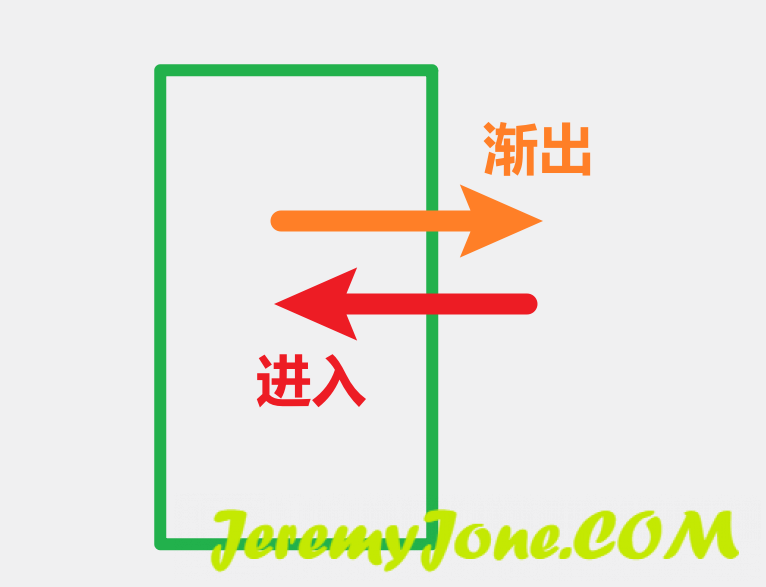
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…