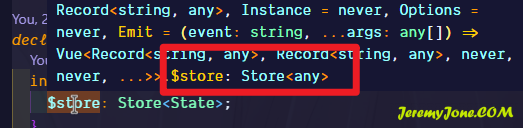
对于 ts 项目来说,vue2 使用 vuex 是很难受的,无论怎么修改声明都不会有类型提示,这让 ts 的体验大打折扣。 常规做法,我们在 src 根目录下创建一个声明文件,然后填入: import { Stroe } from 'vuex'; declare module 'vue/types/vue' { interface Vue { $store: Store<State>; } } 这并不生效,在页面中,$store 依旧是 any 类型,因为在 no…
使用 element-ui 的时候,没有右键菜单,是个很头疼的事情。使用插件,很多功能又不能很好的兼容,于是快速封装一个,和项目贴合度 100%。 希望的方式 我希望在使需要的区域实现可以出现右键菜单,那么在这个区域的组件中添加一个右键菜单组件即可,通过属性配置菜单内容。 效果图 思路 右键菜单组件获取父组件,给父组件添加右键事件,然后渲染菜单选项。 嗯,就是这么简单。 实现 1、获取父组件 首先,要封装一个组件 ContextMenu,在挂载后,给父组件添加右键事件。 mounted() { this.$el.p…
之前不是把 Gantt 项目从 vue3 给移植到 vue2 了么,通过官方提供的 @vue/compostition-api 包可以轻松移植,虽然有一些限制,但整体还是很友好的。 但最近受到一些反馈,说挂载后初始化一直报错,我就百思不得其解,我也没修改过,本地跑一直也没问题。于是逐行查找问题,最后发现了问题。 我使用的是 vue 2.6.14 版本,如果是新项目,虽然通过 vue create 命令创建后 package.json 文件中依赖写的是 vue: ^2.6.14,但实际上会安装 2.7 的版本,这就导…
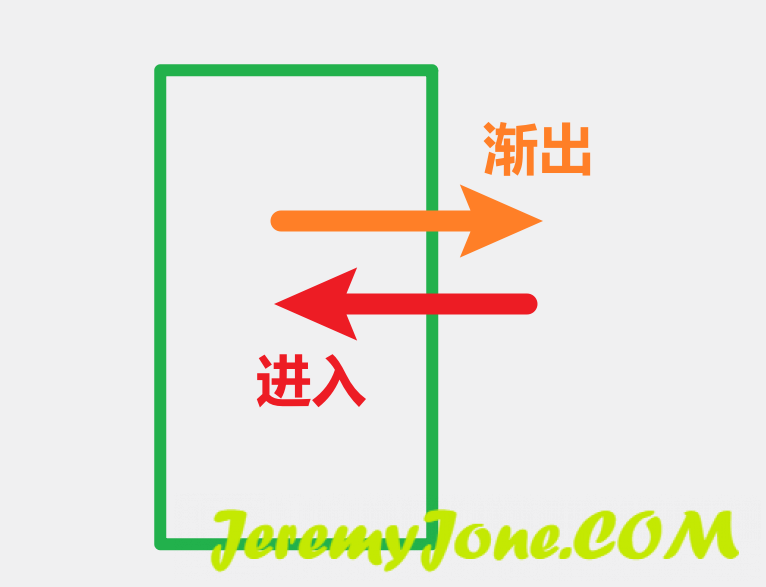
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…
网站图片十分常用,尽可能让图片使用缓存,是一个提高页面效率的常见方法。那么页面如何判断图片是否已经缓存了呢?很简单,通过 HTMLImageElement.complete 属性就可以做到。 实现方式 const img = new Image(); img.src = 'xxx'; // 图片原地址 if (img.complete){ // 已经加载 } else { // 还没加载 } 通过这种方式,可以快速判断图片是否已经缓存,并可以结合这个方法进行不同的后续处理。 原理 利用 HTML…
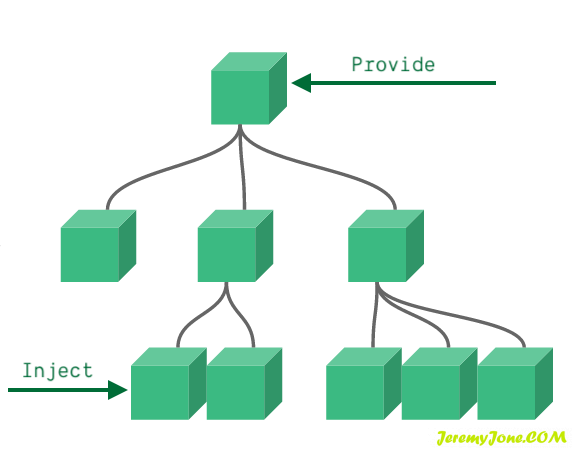
起因 最近有人给我的 jz-gantt 提了个bug,说页面中放多个 gantt 组件会出现异常。我复现了一下,还真是。原因呢,也很简单,之前的升级小记中也记录过,就是因为 全局变量 冲突,当时没有意识到这会成为一个问题。这个之前还没考虑到,也是因为刚开始用 vue3,以为它会自动管理全局变量,但是,并不是~ 因为挂载多个组件,导致变量名重叠,最后只有最后一个挂载的组件中的变量会生效,这就导致了多个组件出现了异常情况。简单来说,之前那种全局变量的方法是真正的全局变量,它适合用在项目中,而并不适合用在组件中。 修改思…
开始之前 万字长文,爆肝三天,一点一点把项目又搭了一遍,还找了很多文档,链接已经贴在相关内容中了,方便大家查看,同时也写了一些常见坑的填坑方式。创作不易,如果喜欢,请点个赞吧~ 同时,原文已经存放在我的文档中,地址 -> 这里。 Vue.js3 + Vite + TypeScript 从0搭建工程化项目模板 为简化每次初始化项目,最好的方法就是搭建一个项目模板,这样每次初始化的时候直接拉取就好,不用再一个一个进行配置,省去了大量时间。 该内容模板已经在 Github,如果需要,可以直接下载使用。具体使用方法可…
开始之前 vue3 虽然已经出了快1年了,也没怎么好好用过,就是刚出来的时候尝了个鲜。然后紧跟着就一直在鼓捣 .net 的东西,前阵子搞了搞 docker,最近终于有时间正儿八经的用一下 vue3 了。哪里上手呢,之前有人问我有没有升级 jz-gantt 组件的计划。正好赶着这段时间连学习带升级,把它搞了。 什么是 jz-gantt 具体的甘特组件,之前写过 文章,同时也可以到 GitHub 查看源码,放了两个版本。 文档我也更新了,在 这里。 欢迎有需要的朋友们点个 star,也欢迎提 issue。 升级小记 v…
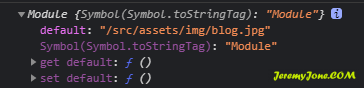
开始之前 之前在 vue2 中经常使用类似方法,直接 reuqire(<url>) 即可。今天在写 vue3 的内容时,遇到了,习惯性的填上了这个,结果发现不行~ 都怪我,确实还没完整的看上一遍 vite 的内容,就是一直使用而已。这下好了,赶紧一番搜索翻阅文档,vite 和 webpack 的核心差别还是挺大的,在 vite 中并没有这样的包。于是就有了下面的操作。 解决方法 对于所有动态拼接的路径,只要不是纯字符串的,就需要使用下面的方式。 Glob 在 vite 中,提供了 Glob 导入功能,可…