今天创建新项目,发现创建不了,于是想着查看一下npm的包,发现没安装vue。。。然后才想起来前几天重新装的电脑,因为之前的项目中已经有了所有包,所以一直用着没有问题。。。
命令行查看包命令:
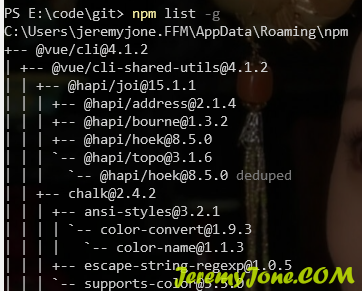
npm list -g可以查看所有全局安装的包,输出是这样的,看着乱的一批,它显示了所有包的所有路径:

所以可以使用这个命令精简一下,毕竟我们只是想看一下都安装了啥,类似Python的pip list:
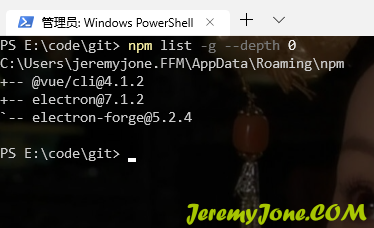
npm list -g --depth 0这样就只显示第一层的目录:

是不是精简了很多,然后我发现还真没安装。赶紧安装Vue。
附赠Vue的安装命令:
npm install vue工程安装命令:
npm install -g @vue/cliVue并不需要全局安装,把它的cli工具安装到全局就好。
文章评论