有时候我们需要展示很多条数据,还要保证每条数据占据一行。但是页面上的宽度有限,为了展示更多的信息,同时还要保证不换行,一不定非要用div来回嵌套,可以使用ul和li的组合轻松完成。
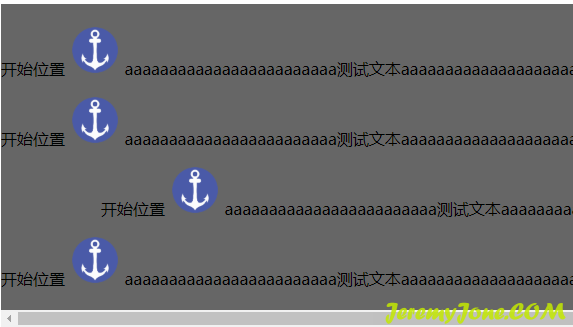
效果图

这样的长文本可以使用横向的滚动条显示全。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>CSS多元素不换行</title>
<style>
.test {
display: block;
white-space: nowrap;
width: 1500px;
overflow: auto;
background: #666;
padding: 5px 0;
}
ul {
list-style: none;
width: 100%;
padding-left: 0;
text-align: left; // 这样保证每一个ul行都是居左展示,默认为居中
}
li {
list-style: none;
display: inline-block;
}
.test-img {
width: 50px;
height: 50px;
}
.pd {
padding-left: 100px;
}
</style>
</head>
<body>
<div class="test">
<ul>
<li>开始位置</li>
<li>
<!-- 图片随意换 -->
<img class="test-img" src="./pic.png" alt />
</li>
<li>
aaaaaaaaaaaaaaaaaaaa 测试文本 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</li>
<!-- li 理论上可以有任意个,每一行都是用ul来控制即可 -->
</ul>
<ul>
<li>开始位置</li>
<li>
<img class="test-img" src="./pic.png" alt />
</li>
<li>
aaaaaaaaaaaaaaaaaaaa 测试文本 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</li>
</ul>
<!-- 可以给不同ul添加不同的样式,比如这里添加的缩进样式 -->
<ul class="pd">
<li>开始位置</li>
<li>
<img class="test-img" src="./pic.png" alt />
</li>
<li>
aaaaaaaaaaaaaaaaaaaa 测试文本 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</li>
</ul>
<ul>
<li>开始位置</li>
<li>
<img class="test-img" src="./pic.png" alt />
</li>
<li>
aaaaaaaaaaaaaaaaaaaa 测试文本 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</li>
</ul>
</div>
</body>
</html>其实有时候,html的一些元素还是有比较好的效果,不一定大量使用div。 -- 今天看同事写的代码有感而发。。。
文章评论