之前写的画板里面,我将它升级了一下,首先可以传入一张默认图片,然后所有操作都是基于该图片进行操作。然后我发现,当使用橡皮擦的时候,它直接将整个canvas擦成了透明。 这是因为canvas每次只能展示一张图片,这个在之前说过,有兴趣的朋友可以参考之前的文章。 于是有了很简单的想法,在擦除完成后,首先在canvas中加载原始图片,然后加载擦除后的图片,这样重叠合并成一张完整的擦除后的效果图。 有了想法,动手做: // 首先保存擦除的图片 let eraserPic = new Image(); eraserPic.s…
椭圆 通过前面的文章,我们已经可以绘制大部分图形以及文字。但是,在canvas中,椭圆是一个复杂的存在,本身我们上学时学习椭圆本身也是一个复杂的结构。我看了很多画椭圆的方案,大部分分为两类: 第一类是 使用arc()画一个圆形,然后将其缩放变形,完成一个椭圆。 第二类是 使用贝塞尔曲线,即使用多条贝塞尔曲线混合拼接为一个椭圆。 经过我的实际测试,采用我认为比较简单并且显示效果比较好的方式,使用贝塞尔曲线的方式绘制椭圆。 刚才说过,贝塞尔的方式是使用多条曲线拼接,一个椭圆可以是两条曲线、三条曲线,或四条甚至更多曲线拼…
基本概念 在canvas中,为我们提供了一个非常方便的添加文字的方法,直接上 w3school 的文档说明: context.fillText(text,x,y,maxWidth); // text: 规定在画布上输出的文本。 // x: 开始绘制文本的 x 坐标位置(相对于画布)。 // y: 开始绘制文本的 y 坐标位置(相对于画布)。 // maxWidth: 可选。允许的最大文本宽度,以像素计。 官方也给我们提供了一个简单的说明: 使用 fillText(),在画布上写文本 "Hello worl…
在JavaScript 之 canvas(一)中理解了canvas的绘图原理。 在JavaScript 之 canvas(二)中掌握了基本图形的函数,但是这些图形绘好之后是不会改变的。这并不符合我要做的这个绘图工具的最基本功能。 那么这篇文章来实现利用鼠标位置实时绘图。 首先我们需要了解动态绘图的思路,canvas在同一时刻,只能显示一张图片,也就是说,canvas是静态的,要实现实时绘图,就要不停切换canvas显示的图片内容,从而达到我们要的效果。 如图效果,让图片按照我们的鼠标移动而改变大小,这样就需要刷新c…
在JavaScript 之 canvas(一)中理解了canvas的绘图原理,这次就开始绘制基本图形。 一般来说,canvas的图形分成实心(fill)和空心(stroke),我们的绘图板基本使用的是空心图形,但是也要了解一下实心图形,其原理是一毛一样的。 直线 一般来说,直线需要知道两端坐标,所以代码如下: // 直线 context.moveTo(150, 150); // 移动到某一位置 context.lineTo(300, 150); // 画直线从当前点到给定的位置 context.stroke(); …
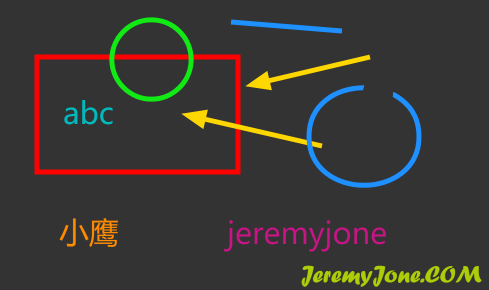
认识canvas <canvas>是一个HTML元素,可用于通过脚本(通常是JavaScript)绘制图形。 更多介绍,可以参考MDN的文档。 这个系列我希望写一个简单的画图功能,并不是很困难,但是基本功能都会有接触。先来看一下成品: 可以看到,涵盖了普通形状,箭头形状,橡皮,以及文字,就是一个简单而又不失功能的画板。 那么开始学习canvas吧。 一个简单的canvas页面 <!DOCTYPE html> <html lang="en"> <head&…