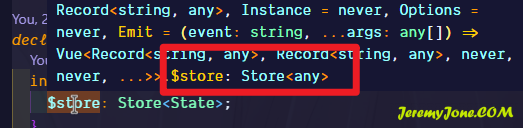
对于 ts 项目来说,vue2 使用 vuex 是很难受的,无论怎么修改声明都不会有类型提示,这让 ts 的体验大打折扣。 常规做法,我们在 src 根目录下创建一个声明文件,然后填入: import { Stroe } from 'vuex'; declare module 'vue/types/vue' { interface Vue { $store: Store<State>; } } 这并不生效,在页面中,$store 依旧是 any 类型,因为在 no…
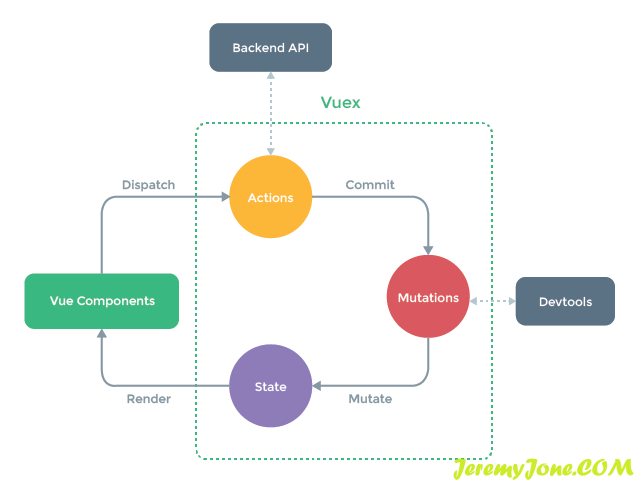
作为Vue的状态管理工具,Vuex的使用率相当之高。Vuex具有4个属性,state,getters,actions,和mutations。 今天来讨论一下getters。它相当于vue的computed计算属性。每当state中的值变化时,它也会自动更新。这个在我们需要那些稍微对state中的属性进行改造的属性时很有帮助。在实际生产中,我们会大量使用getters,而state会相对较少。 getters的基本用法,直接调用 首先在根目录下创建一个store.js: import Vue from "v…
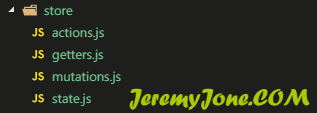
vuex为我们提供了状态管理的解决方案,其最基本的结构如下: 在main.js层级下创建一个store.js文件,写入: 然后导入main.js并注册: 这样,最基本的vuex就可以使用了。 随着actions和mutations中的方法越来越多,文件越来越臃肿,我们会觉得越来越不好用。 那么就需要对vuex进行模块化处理。 实现的层级方案,分别是箭头对应的关系: 在子文件夹中分别写入对应的属性和方法,并在*.module.js中注册,以shot为例: 另外说一下,有新人对ES6语法不熟悉,稍微讲一下导入语法,如果…