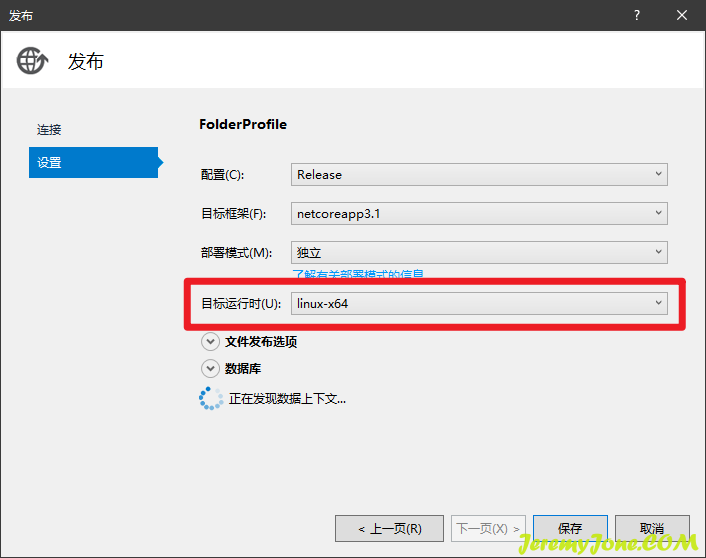
部署这事儿,要说简单,其实很简单,尤其巨硬官方文档写的那叫一个清晰。 发布 写好的.net core项目,直接在vs中发布即可,需要注意选择linux: 这里不是重点,相信到了部署阶段,开发和发布并不是本文所要关注的。 部署 本文用的CentOS 7 + Apache环境,如果有不一样的,大同小异,自行参阅文档。 先挂上巨硬的官方文档,这份部署文档相当详细,我也搜了一下其他文章,基本上都是按照这份文档部署的,所以没啥可说的。 巨硬的官方文档:https://docs.microsoft.com/zh-cn/aspn…
最近在配置新的linux时,发现rm -rf命令居然不好使,如图: 有点意思,查了一下别名,发现了问题: 这就好办了,直接修改了这个就可以了。 输入命令: vim ~/.bashrc 然后打开文件,注释掉中间的几行: 其中,-i就是每个删除都提示确认,相对应的,-f就是不询问。其他更多选项,可以参看rm --help。 全部注释掉(使用#),然后不要忘记使其生效: source ~/.bashrc 再删除时,就不会再有提示了,如果将文件中的都注释掉的话,那么就全部都不会有了。
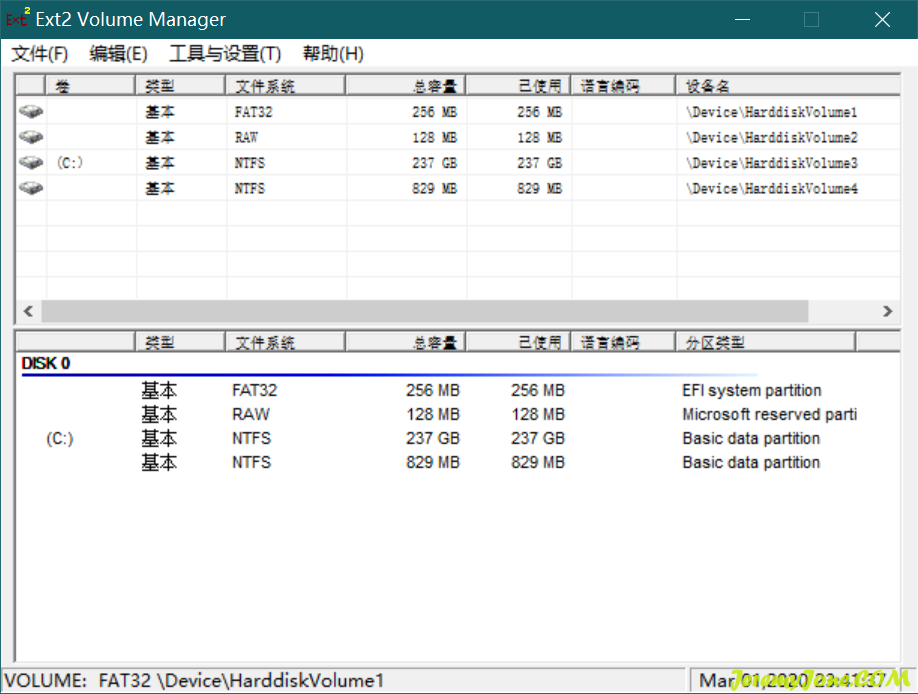
前段时间淘汰了小米路由1代。众所周知,小米路由1代内置一块1T硬盘,当初买来就是做NAS使用。后来有了真·NAS之后,它的利用率就逐渐下降。如今路由器整个淘汰了,自然而然硬盘是不能扔掉滴,于是就被我拆下来,又斥巨资,从某东花了20大毛购入移动硬盘盒,组合好之后,正好作为家用的移动硬盘。 可是问题来了,当我把它接上电脑,发现设备正常运转,但是无法访问硬盘,整的我一脸懵逼。。。想了一下,路由是Linux内核,所以硬盘也是Linux格式,Windows下读不出来很正常。 于是乎赶紧上网找了一个小工具,不到1分钟搞定。现在…