之前写了一个自动备份mysql的脚本,现在还需要一个自动备份文件的脚本,所以就看了一下windows的命令,就有了下面的脚本内容: rem ***** Resource backup start ***** @echo off xcopy "C:\Resource" "Z:\resource_backup" /S /D /Y @echo on rem ***** Resource backup end ***** 很简单,就是一个xcopy命令,需要一个源路径,一个目标路径,…
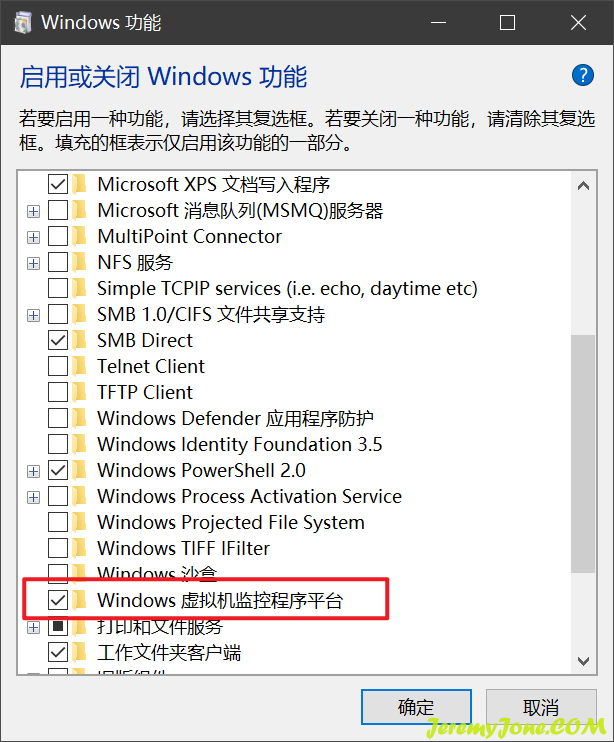
我们都知道在windows下,如果使用Docker,需要安装Hyper-v,但是此时再调用安卓虚拟机的话,会显示冲突,而是用第三方(比如夜神)就直接蓝屏了。这就导致两者不能同时使用。 最优解 现在微软给出了一个解决方案。在Windows10 1803+的版本中,安装Windows虚拟机监控程序平台,可以解决这个问题。 此时,就可以在启用Docker的情况下,运行安卓虚拟机来调试程序了。 其他方案(转) 另外,找到一个讲解的比较详细的帖子,出于尊重原著,贴出链接,下面的方案就出自本文。 如果Windows版本比较低的…
老早老早收藏的一段代码,经过稍微修改之后,一直用到了现在,不管是我自己的网站,还是正儿八经的测试项目,我都喜欢把它放到底部作为一个比较活泼的元素。 其实内容无所谓,什么内容都可以,只需要一个div,然后通过css的animation动画通过-webkit-transform和-webkit-rotate逐帧切换样式即可。 /* start */ .my-face { animation: my-face 5s infinite ease-in-out; display: inline-block; margin: …
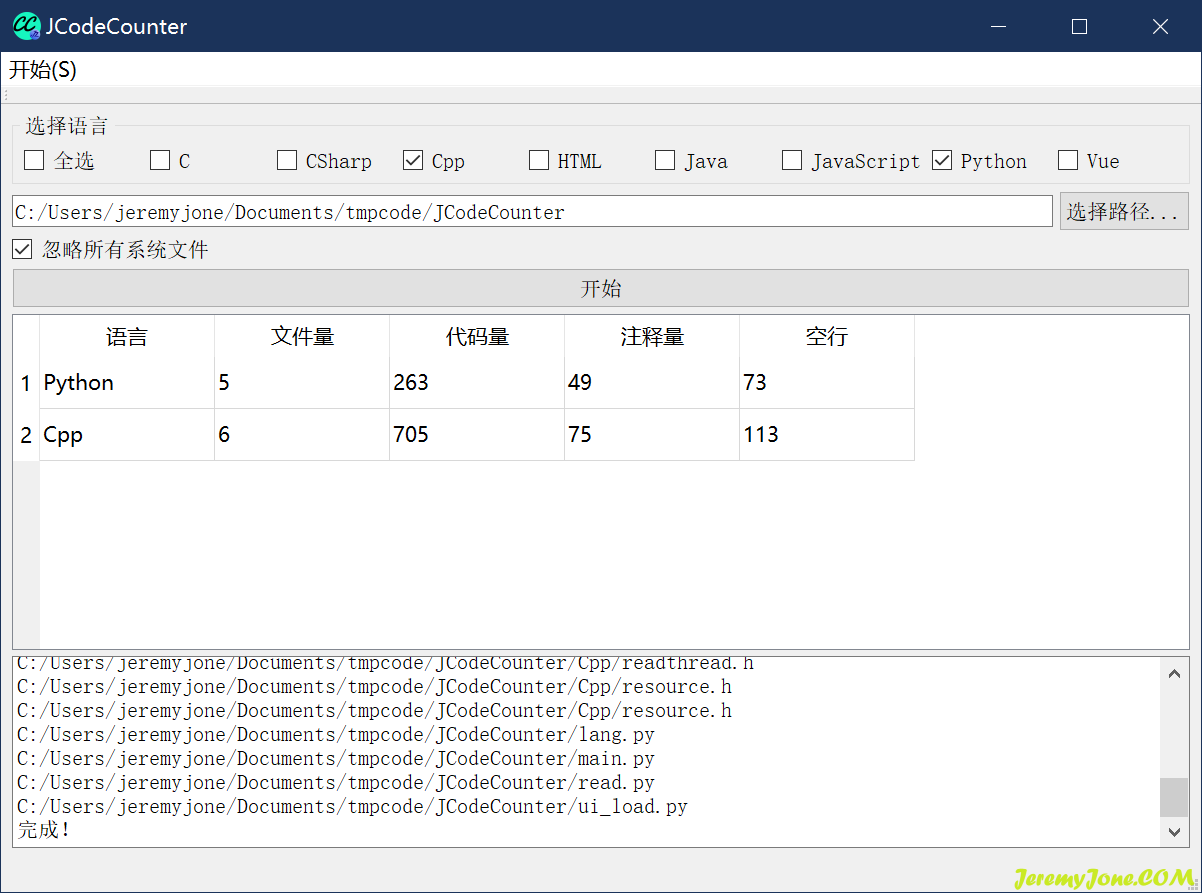
之前统计代码,一直使用cloc,其实还是比较好用,不过一个文件夹一个文件夹来回放,确实比较麻烦。我对这种操作还是比较厌烦的,所以去年年底的时候,利用半天时间用python配合PySide快速写了一个统计代码的小工具,我对来说,用着还是比较方便,毕竟按照我的使用习惯开发的。 假期无聊,正好拿这个练练手,改成C++的,本身Qt就是C++的嘛,就当学习一下Qt的原汁原味的内容。(感叹一下:Qt果然好用的一批。。。) 源码放在了github,我把Python和C++两个版本分别都放在了这里,同时我也编译了单文件,Pytho…
前两天把axios封装整理了一下,今天整理一下fetch的封装。 可能我身边用fetch的太少,我们的项目中没有用过,只是自己学习看的,有不周的地方,还希望留言我们互相讨论。 fetch是js本身的一个接口,与axios/ajax有本质的区别,可能随着时间推移,fetch应该会更加流行吧。 有兴趣的朋友可以去MDN自行浏览。 /* * @Author: JeremyJone * @Date: 2020-03-05 18:55:36 * @LastEditors : JeremyJone * @LastEditTim…
之前项目是用到了axios,它本身是对ajax的二次封装。不过我们在使用的时候经常是对axios再进行二次封装,从而达到我们需要的效果。现在把代码整理了一下,贴上来。 首先,安装axios: npm install axios 还有一个qs是格式化参数用的,如果不需要,可以不用,直接拼接也可以。 /* * @Author: JeremyJone * @Date: 2020-03-03 17:58:23 * @LastEditors : JeremyJone * @LastEditTime : 2020-03-03 …
最近一直想着看一下微信小程序,正好今天下午无事,下午刷B站的时候看到有个很短的教程,就看了一下,然后又去翻了一下官方文档,就跟着写了一个demo,感觉跟vue还是很像的,至少逻辑上和思想上,差不多。可能我还没有深入的接触。 代码放在了github上,欢迎讨论。 接口是自己写的,如果不能用了,自行解决,mock的数据我都放在源码中了。 成品:
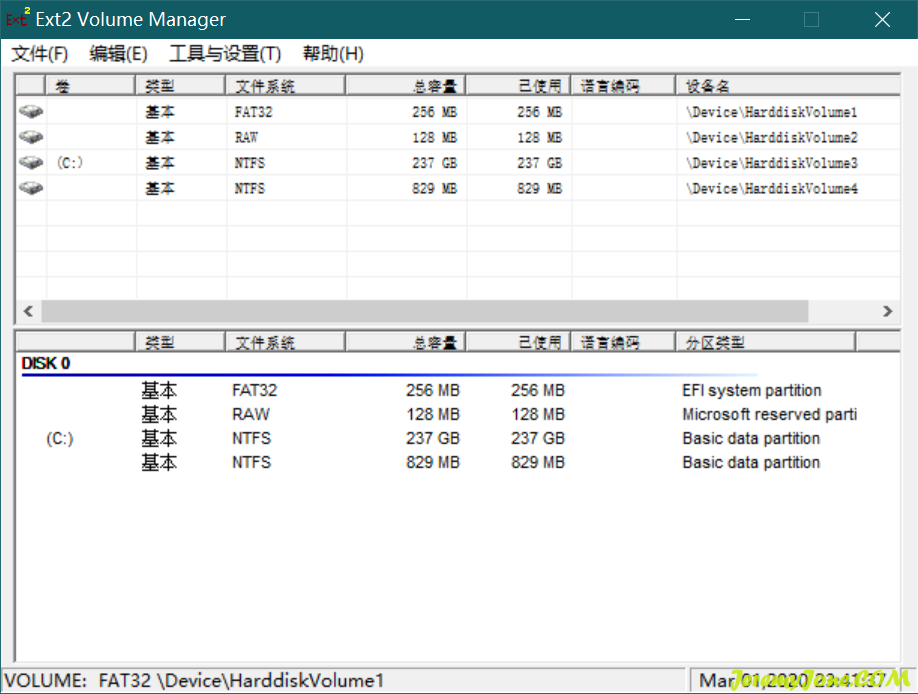
前段时间淘汰了小米路由1代。众所周知,小米路由1代内置一块1T硬盘,当初买来就是做NAS使用。后来有了真·NAS之后,它的利用率就逐渐下降。如今路由器整个淘汰了,自然而然硬盘是不能扔掉滴,于是就被我拆下来,又斥巨资,从某东花了20大毛购入移动硬盘盒,组合好之后,正好作为家用的移动硬盘。 可是问题来了,当我把它接上电脑,发现设备正常运转,但是无法访问硬盘,整的我一脸懵逼。。。想了一下,路由是Linux内核,所以硬盘也是Linux格式,Windows下读不出来很正常。 于是乎赶紧上网找了一个小工具,不到1分钟搞定。现在…
模型中为了统一命名,所以都是用首字母大写的格式。但是返回的Json格式统一都为小写格式。所以就需要用到.NET提供的一个强大且好用的声明属性:JsonProperty,这样,就可以很方便的转换我们需要使用的名字。 public class Model1 { [JsonProperty("id")] public int Id { get; set; } [JsonProperty("key")] public string Key { get; set; } [JsonPro…
在windows下,mysql的备份其实也很简单。 写bat文件 首先,需要知道mysql备份的关键语句: mysqldump.exe --opt --single-transaction=TRUE --user=xxx(自己的用户名) --password=xxx(自己的密码) --default-character-set=utf8 database(需要备份的数据库名称) >X:\BACKUP\mysql_backup\backup.sql(自己的备份路径) 注意括号的内容,替换成自己的内容即可完成备份…