又到双十一,现在的双十一早已过了前几年的“真实惠”,现在商家趋于大同,各种限制政策让我们耗尽功夫。 今年的京东推出了养红包,开始觉得很麻烦,昨天无意中看见了一个脚本,试了一下,还比较好用,贴出来分享一下。 使用方法: 1、浏览器进入京东,并登录 2、登录后打开https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html ,对,就是这个链接,直接点击即可。(注意,这个链接真的需要登录后再打开) 3…
在MySql中创建表的时候,经常需要创建一个创建日期字段,一般来说,在创建时我们使用timestamp直接可以生成该字段,并不用我们手动操作。 发现问题 CREATE TABLE t1( id int(11) primary key auto_increment, create_date timestamp default current_timestamp )default charset=utf8; 这样就可以创建一个最简单的测试表: 然后我们添加一条测试数据: INSERT INTO t1 (id) VALU…
Apache建站很容易,但是并不像IIS那样随便点几下就万事OK了,还是需要我们经过一些简单的配置才能正常运行。 对于Apache,我也仅仅是简单接触,最近研究了一下二级域名的配置方法,也是出于好奇吧,把我的配置过程分享一下,对于多网站,这个是完全同理的,因为多网站和二级域名都属于跨域操作。 1、配置httpd.conf 设置多个站点,我们需要设置Apache提供的VirtualHost功能,我在网上看了不少教程,有很多坑,我一个一个都试过了,最后找到适合我的方案。 首先打开httpd.conf,这个是Apache…
刚开始写后端时,只是上传一些图片,文档之类的文件。最近需要上传视频,尤其是大型视频,动辄上G的文件,我开始也是直接上传,然后前端直接连接错误,然而后端输出没有任何反应,有点懵,初步判断是文件超限,于是上网查询资料,发现文件大小限制在30M左右,自己测试大概在27M多一点,我这里30M的文件上传也失败。。。 修改Startup中ConfigureServices的配置 跑题了,回到正题,习惯性的去stackoverflow寻找答案,看到这样的答案: public void ConfigureServices(ISer…
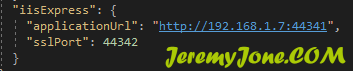
最近一直在写前后端分离的项目。后端使用ASP.NET Core生成的服务器,运行时默认vs使用iis express运行调试。但是默认路径是https://localhost:44342,(注:port可能不一样),如果自己测试,那么本机无所谓,但如果多人协作,后端在本机运行就显得有些尴尬。我希望在一台测试服务器上运行,其他前端直接连接。 修改项目中的配置 直接修改项目中的配置项,如图: 然后服务器直接起不来了。。。 修改IISExpress配置 网上查询后,基本很统一的方法,于是照着修改: 找到C:\Users\…
椭圆 通过前面的文章,我们已经可以绘制大部分图形以及文字。但是,在canvas中,椭圆是一个复杂的存在,本身我们上学时学习椭圆本身也是一个复杂的结构。我看了很多画椭圆的方案,大部分分为两类: 第一类是 使用arc()画一个圆形,然后将其缩放变形,完成一个椭圆。 第二类是 使用贝塞尔曲线,即使用多条贝塞尔曲线混合拼接为一个椭圆。 经过我的实际测试,采用我认为比较简单并且显示效果比较好的方式,使用贝塞尔曲线的方式绘制椭圆。 刚才说过,贝塞尔的方式是使用多条曲线拼接,一个椭圆可以是两条曲线、三条曲线,或四条甚至更多曲线拼…
基本概念 在canvas中,为我们提供了一个非常方便的添加文字的方法,直接上 w3school 的文档说明: context.fillText(text,x,y,maxWidth); // text: 规定在画布上输出的文本。 // x: 开始绘制文本的 x 坐标位置(相对于画布)。 // y: 开始绘制文本的 y 坐标位置(相对于画布)。 // maxWidth: 可选。允许的最大文本宽度,以像素计。 官方也给我们提供了一个简单的说明: 使用 fillText(),在画布上写文本 "Hello worl…
在JavaScript 之 canvas(一)中理解了canvas的绘图原理。 在JavaScript 之 canvas(二)中掌握了基本图形的函数,但是这些图形绘好之后是不会改变的。这并不符合我要做的这个绘图工具的最基本功能。 那么这篇文章来实现利用鼠标位置实时绘图。 首先我们需要了解动态绘图的思路,canvas在同一时刻,只能显示一张图片,也就是说,canvas是静态的,要实现实时绘图,就要不停切换canvas显示的图片内容,从而达到我们要的效果。 如图效果,让图片按照我们的鼠标移动而改变大小,这样就需要刷新c…
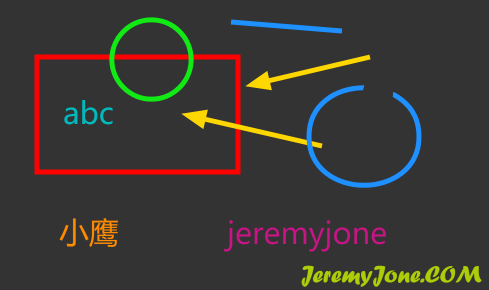
在JavaScript 之 canvas(一)中理解了canvas的绘图原理,这次就开始绘制基本图形。 一般来说,canvas的图形分成实心(fill)和空心(stroke),我们的绘图板基本使用的是空心图形,但是也要了解一下实心图形,其原理是一毛一样的。 直线 一般来说,直线需要知道两端坐标,所以代码如下: // 直线 context.moveTo(150, 150); // 移动到某一位置 context.lineTo(300, 150); // 画直线从当前点到给定的位置 context.stroke(); …
认识canvas <canvas>是一个HTML元素,可用于通过脚本(通常是JavaScript)绘制图形。 更多介绍,可以参考MDN的文档。 这个系列我希望写一个简单的画图功能,并不是很困难,但是基本功能都会有接触。先来看一下成品: 可以看到,涵盖了普通形状,箭头形状,橡皮,以及文字,就是一个简单而又不失功能的画板。 那么开始学习canvas吧。 一个简单的canvas页面 <!DOCTYPE html> <html lang="en"> <head&…