缘起 说来惭愧,一直用 replace 替换,却一直没注意第二个参数可以放函数,也一直没用到。今天在做 excel 下载时发现一直报表名的错误,发现名字超长了,也才发现原来 excel 表名最长好像到31个字符。 想着简单,把中间截取一下替换成 ~ 就可以了。然后发现 replace 不能一次性满足我,虽然用两次可以解决,但是不能忍,于是去 文档 恶补了一下。 基本用法 基本用法我们天天用,没啥说的: var s = 'abcde'; s = s.replace(/bc/, '~�…
写在前面 已经写了3篇前置内容了,主要是理解JS中的异步编程,异步的实现、以及异步的原理。今天内容较长,从最简单、最基本的内容入手,一点一点手撸一个简易的 Promise,巩固之前理解的异步原理,这才是我的目标。 手写 Promise 了解 Promise,从手动重写一个简易版的开始。 最简易的 Promise 最基本的 Promise 的样子是这样的: new Promise((resolve, reject) => {}); 那么照猫画虎写一个: class MyPromise { constructor…
这一篇内容比较短,介绍新增的语法糖。其实也不算新了。。。 async / await 这两个写法是 ES6 新加的特性,这让我们的代码更加简单明了。但是这并不是什么新技术,只是一个语法糖而已,它的本质还是 Promise。 await 我个人理解,await 是这两个语法糖的重点。它具有以下特点: 它后面需要跟一个 Promise,如果是一个值,则会自动包裹成一个 Promise 它需要在异步函数内部使用,也就是函数必须使用 async 修饰。 await 相当于前面提到过的 then,使用 await 等待其后 …
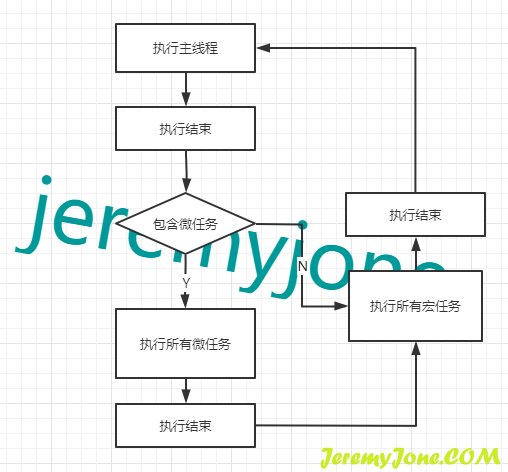
有了前文的基础,我们深入剖析一下 Promise 的原理。 Promise 由于 JS 的单线程和任务队列,造成了很多函数嵌套,当这种嵌套激增,就会造成所谓的 回调地狱,这是我们深恶痛绝的。 创建一个 Promise 基于几方面原因,JS 催生了 Promise,它解决了很多问题。先看用法: new Promise( ( resolve, // 成功状态回调 reject // 失败状态回调 ) => { // 执行体 } ); 这是一个最基本的创建一个 Promise 的方式。 Promise 的状态 Pr…
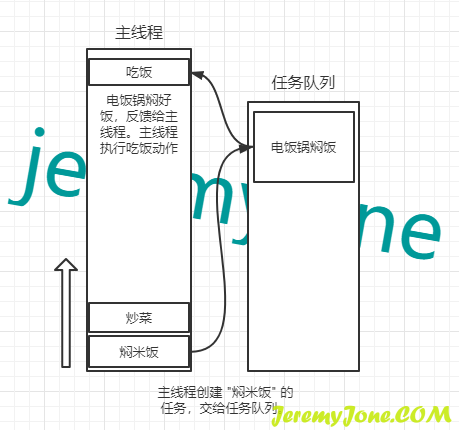
异步的由来与实现 JS 在设计之初就是单线程的,所以本质上并不存在异步编程。在经过不断的进化和改良之后,现在所谓的异步编程也只是利用任务队列来改变事件的触发顺序,从而在效果上达到异步。 一个生活中的例子 好比我们要吃饭,那就要先做饭,假设焖米饭需要 20 分钟,炒个菜需要 10 分钟。 如果我们一步一步来(全部我们自己动手): 1、焖米饭(20 分钟) 2、炒菜(10 分钟) 3、吃饭 很显然,我们需要 30 分钟才可以吃到饭。 如何加快速度呢?我们可以使用电饭锅来焖米饭。那现在就是: 1、焖米饭(电饭锅用时 20…
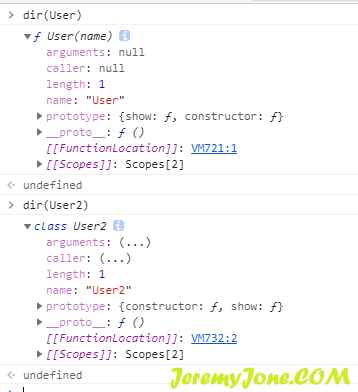
今天最后总结一下 class 与 原型的关系。 ES6 的语法糖 - 类(class) ES6 有了更加清晰明确的面向对象的关键字,但其实它们只不过是经过修饰的语法糖。 类的基础概念和语法 我们之前在原型链中创建一个对象,需要使用函数的形式,然后在其原型中添加方法/属性,最后通过 new 关键字来创建实例。 function User(name) { this.name = name; } User.prototype.show = function () { console.log("Hi, "…
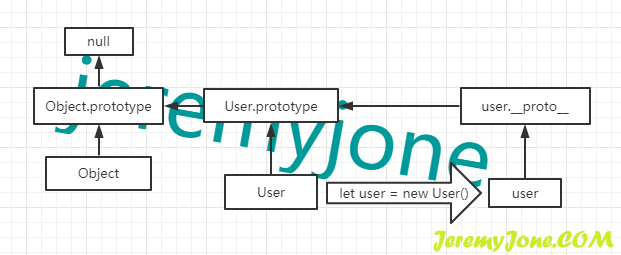
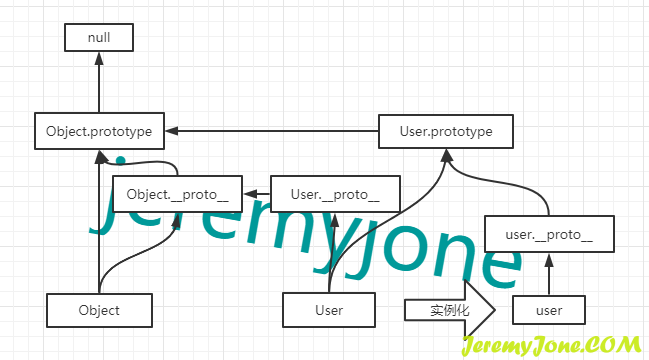
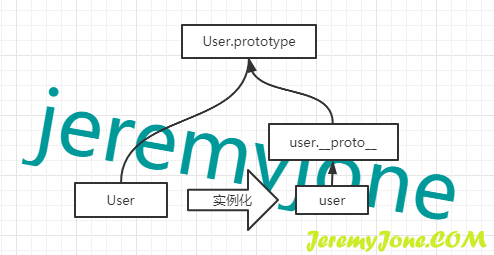
A今天总结一下JS中的继承。前面已经总结了原型和原型链,JS中的继承基于原型链,那么有必要顺着前文继续。 JS 中的继承 首先明确,JS 中的继承是原型继承。有了上面的前置知识,我们可以深入理解 JS 中的原型继承了。 继承不是改变原型的事 我们现在创建一个 User: function User() { this.name = "User"; } let user = new User(); 它可以表示为: 1、当声明一个 User 模型时,系统会自动给出这个模型和其对应的原型 prototy…
上一篇文章已经总结了关于原型的两个属性,那么接下来所有原型和原型链,乃至后面的继承,都与这两个属性有关系。 原型和原型链 理解继承,首先要搞懂什么是原型和原型链。 理解原型和原型链 上面已经介绍了关于原型的两个属性: __proto__ prototype 那么这里再小小总结一下, 1、什么是原型 原型即一个对象的构造器(prototype),可以通过该原型构造器创造无数实例,每一个实例都具有指向该原型的属性(__proto__)。 2、什么是原型链 在对象中通过原型,一层一层向上查找父级引用,直到没有父级(nul…
网上有很多相关的文章、视频等资料,但很多都是片面的,不完全的。我也为了自身加深理解,所以对其进行一下简单的总结。 本来想写一篇文章进行总结,发现越写越多,还是分成几篇,分别总结吧。 两个属性 可以说 JavaScript 的很多特性都是基于原型和原型链展开的,这就要提到两个属性: __proto__ prototype 下面先理解这两个属性。 __proto__ 属性 首先,它不是一个 JavaScript 的规范属性,只是浏览器方便获取对象的原型而创建的一个属性,但是它仍然需要理解。 它并不被推荐直接使用,而是使…
使用变量 一些基本操作: 使用 $ 作为变量名前缀 赋值号(=)赋值 使用 @ 可以直接引用当前类下的属性名 width 10px height @width 可以直接在类中使用变量名(好像是废话) 修改变量 如果想动态修改,需要用到 js,但是 js 无法修改 stylus 的变量,只能借助 css 的变量名体系。 标准的方式: 在 :root 中声明默认变量属性 通过 js 动态修改全局的 css 变量 具体内容可以看文档 MDN。 css 的变量使用 -- 作为起始,使用的时候需要使用 var() 函数包裹。…