有时候,我们在工作中需要共享盘,但是又不在同一个域内,这样的话,我们一般可以通过手动在地址栏输入路径,然后弹出登录窗口,我们手动输入用户名和密码,一般来说,这样是可行的,但是这样的操作麻烦的要命。有没有一种简单的方法,让Windows可以自己登录呢? 其实很简单,使用一个命令即可。 打开CMD/PowerShell,输入 net help 可以看到有关网络操作的各种命令。 今天我们需要用到的是 net use,输入 ? 可以看到语法帮助: 根据语法,很容易得出命令语句: net use \\路径 密码 /user:…
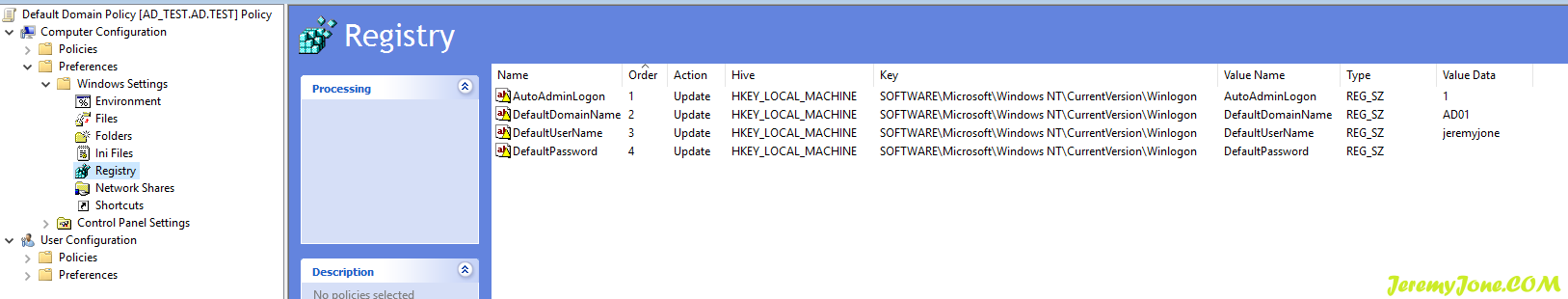
有时我们需要一些域内机器可以自动登录,普通的方法可以去掉密码,但是去掉密码的方式并不能完全达到自动登录的效果,同时也降低了安全性。 通过配置注册表信息,也可以做到自动登录,同时也可以带密码自动登录。 在域服务器中打开组策略管理,依次找到 计算机配置 -> 首选项 -> Windows设置 -> 注册表,在打开的注册表管理中添加如下信息: 其中, AutoAdminLogon是自动登录配置选项,1为自动,0为非自动; DefaultDomainName是域名,我的服务器配置是AD01,所以直接填AD…
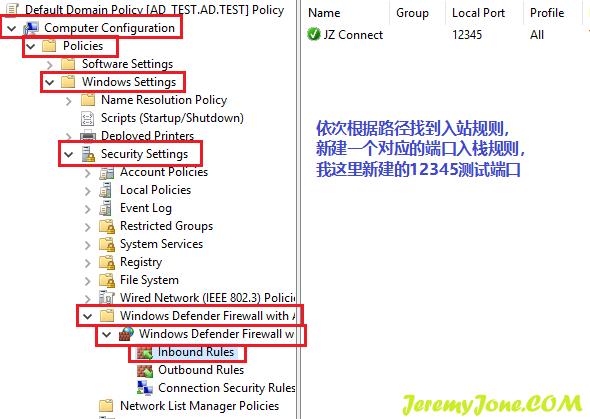
通常网络都需要配置防火墙规则,Windows配置防火墙规则其实很方便,根据通常的思路,直接配置了Windows Server里面的组策略,效果如下: 但在域内机器更新更新组策略后,并无反应。。。 查阅官方文档后,发现还有一少了一步,在配置防火墙规则之前,还需要配置一个BranchCache的分支缓存机制,在官方文档中,有一个很明显的黄色框框中写道:您必须选择允许 BranchCache客户端的连接才能在此端口上接收流量。 那就配置这个货,如图: 配置好以后,再次更新域内机器的组策略,成功!