写在前面 已经写了3篇前置内容了,主要是理解JS中的异步编程,异步的实现、以及异步的原理。今天内容较长,从最简单、最基本的内容入手,一点一点手撸一个简易的 Promise,巩固之前理解的异步原理,这才是我的目标。 手写 Promise 了解 Promise,从手动重写一个简易版的开始。 最简易的 Promise 最基本的 Promise 的样子是这样的: new Promise((resolve, reject) => {}); 那么照猫画虎写一个: class MyPromise { constructor…
这一篇内容比较短,介绍新增的语法糖。其实也不算新了。。。 async / await 这两个写法是 ES6 新加的特性,这让我们的代码更加简单明了。但是这并不是什么新技术,只是一个语法糖而已,它的本质还是 Promise。 await 我个人理解,await 是这两个语法糖的重点。它具有以下特点: 它后面需要跟一个 Promise,如果是一个值,则会自动包裹成一个 Promise 它需要在异步函数内部使用,也就是函数必须使用 async 修饰。 await 相当于前面提到过的 then,使用 await 等待其后 …
有了前文的基础,我们深入剖析一下 Promise 的原理。 Promise 由于 JS 的单线程和任务队列,造成了很多函数嵌套,当这种嵌套激增,就会造成所谓的 回调地狱,这是我们深恶痛绝的。 创建一个 Promise 基于几方面原因,JS 催生了 Promise,它解决了很多问题。先看用法: new Promise( ( resolve, // 成功状态回调 reject // 失败状态回调 ) => { // 执行体 } ); 这是一个最基本的创建一个 Promise 的方式。 Promise 的状态 Pr…
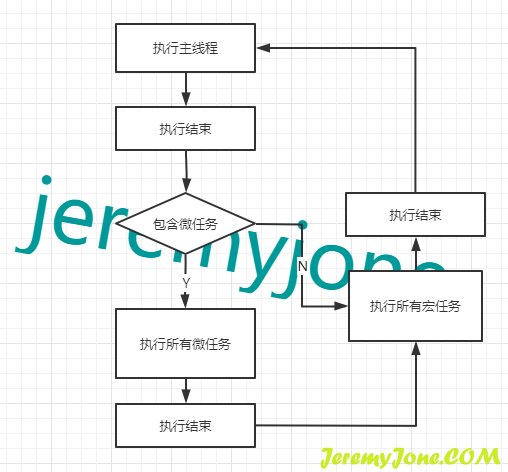
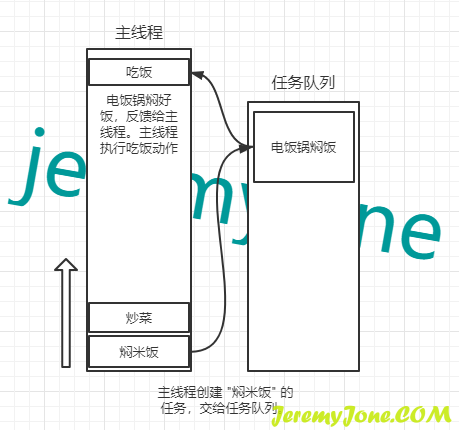
异步的由来与实现 JS 在设计之初就是单线程的,所以本质上并不存在异步编程。在经过不断的进化和改良之后,现在所谓的异步编程也只是利用任务队列来改变事件的触发顺序,从而在效果上达到异步。 一个生活中的例子 好比我们要吃饭,那就要先做饭,假设焖米饭需要 20 分钟,炒个菜需要 10 分钟。 如果我们一步一步来(全部我们自己动手): 1、焖米饭(20 分钟) 2、炒菜(10 分钟) 3、吃饭 很显然,我们需要 30 分钟才可以吃到饭。 如何加快速度呢?我们可以使用电饭锅来焖米饭。那现在就是: 1、焖米饭(电饭锅用时 20…
之前写的画板里面,我将它升级了一下,首先可以传入一张默认图片,然后所有操作都是基于该图片进行操作。然后我发现,当使用橡皮擦的时候,它直接将整个canvas擦成了透明。 这是因为canvas每次只能展示一张图片,这个在之前说过,有兴趣的朋友可以参考之前的文章。 于是有了很简单的想法,在擦除完成后,首先在canvas中加载原始图片,然后加载擦除后的图片,这样重叠合并成一张完整的擦除后的效果图。 有了想法,动手做: // 首先保存擦除的图片 let eraserPic = new Image(); eraserPic.s…