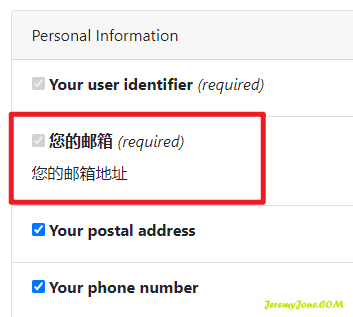
前面已经写过完整的流程。今天分享一下客户端的配置。 开始之前 更多内容,可以查看我的文档:.NET 学习之路-认证中心的配置 正文开始 在 IdentityServer 中,需要我们进行配置的内容,大体分成:IdentityResource、ApiScope、ApiResource 和 Client,它们都是在 IdentityServer4.Models 中定义的。 我们在创建一个 Ids 服务之后,也要首先进行配置初始数据(之前写过的 Config.cs),也就是配置这些内容。 今天要详细梳理一下这些配置,因为…
缘起 前阵子想升级WordPress,但是发现需要PHP5.6以上,奈何我的版本好像是5.4,没办法,只能升级。但是普通的 yum update 发现没变化。 查阅一下发现 CentOS 上默认源里就是5.4的,再高?没了。。。那就只能自己手动换库咯~ Remi 库 Remi 库是一款流行并且免费的第三方库,但是要使用它,首先要确保你的系统中有 EPEL,如果没有,可以通过如下命令安装: sudo yum install epel-release yum-utils 然后就可以安装 Remi 库了: sudo yu…
缘起 说来惭愧,一直用 replace 替换,却一直没注意第二个参数可以放函数,也一直没用到。今天在做 excel 下载时发现一直报表名的错误,发现名字超长了,也才发现原来 excel 表名最长好像到31个字符。 想着简单,把中间截取一下替换成 ~ 就可以了。然后发现 replace 不能一次性满足我,虽然用两次可以解决,但是不能忍,于是去 文档 恶补了一下。 基本用法 基本用法我们天天用,没啥说的: var s = 'abcde'; s = s.replace(/bc/, '~�…
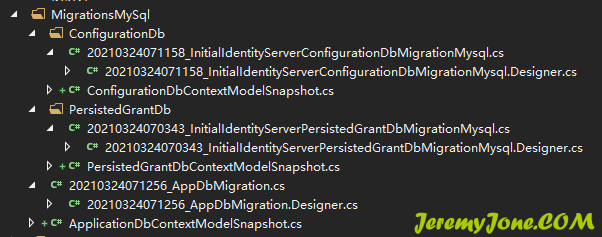
开始之前 更多内容,可以看我的文档:.NET 学习之路-数据的持久化 正文开始 前面只是一个最简单的基础使用方案,虽然已经实现了认证与授权,但是明显并不能满足生产需求,下面就按不同需求进行配置。 上面的例子中,所有数据都在内存中,并不能持久化。如果要数据持久化,上数据库是必然的。 创建使用数据库的项目 通过命令可以快速创建一个带有模板的项目: dotnet new is4ef 下载 示例代码 可以获取完整的配置内容。 也可以创建空项目后按照下面内容自行配置。 配置数据库服务 使用上面命令创建的项目会包含比较完整的内…
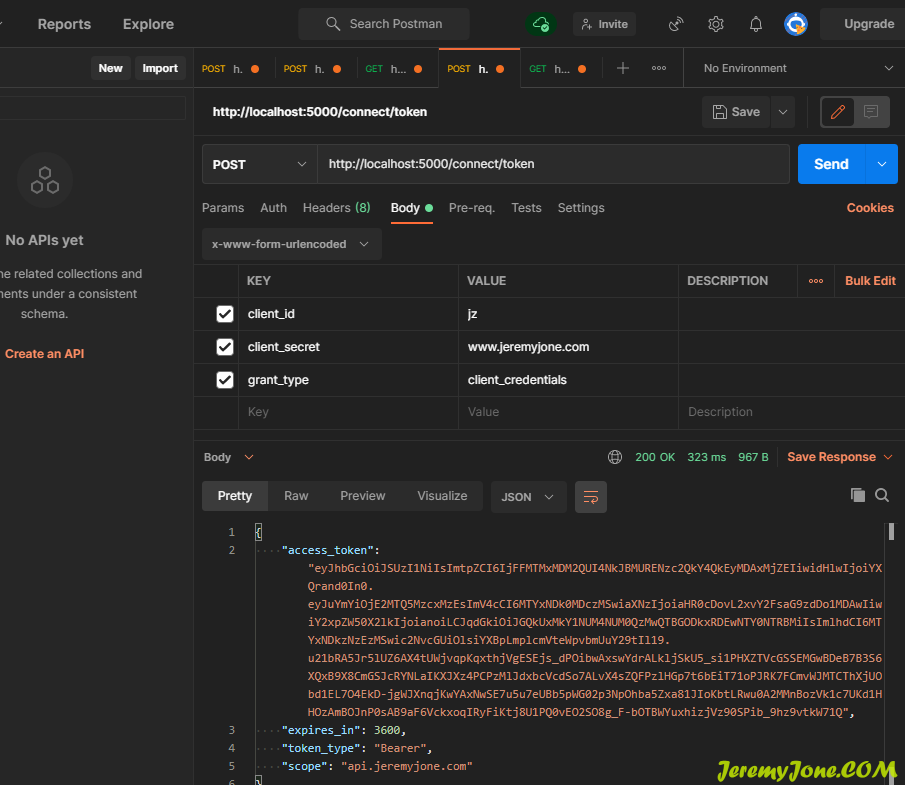
开始之前 更多学习内容,可以看我的 .NET 学习之路系列-IdentityServer4 的使用,持续更新中。 正文开始 IdentityServer4 是基于 OpenId Connect(OIDC)、OAuth 2.0 统一的身份认证和授权系统。它拥有很多功能: 保护你的资源 使用本地帐户或通过外部身份提供程序对用户进行身份验证 提供会话管理和单点登录 管理和验证客户机 向客户发出标识和访问令牌 验证令牌 OpenId Connect(OIDC) OpenId 是一种认证机制,用于对用于的身份进行认证,它允许…
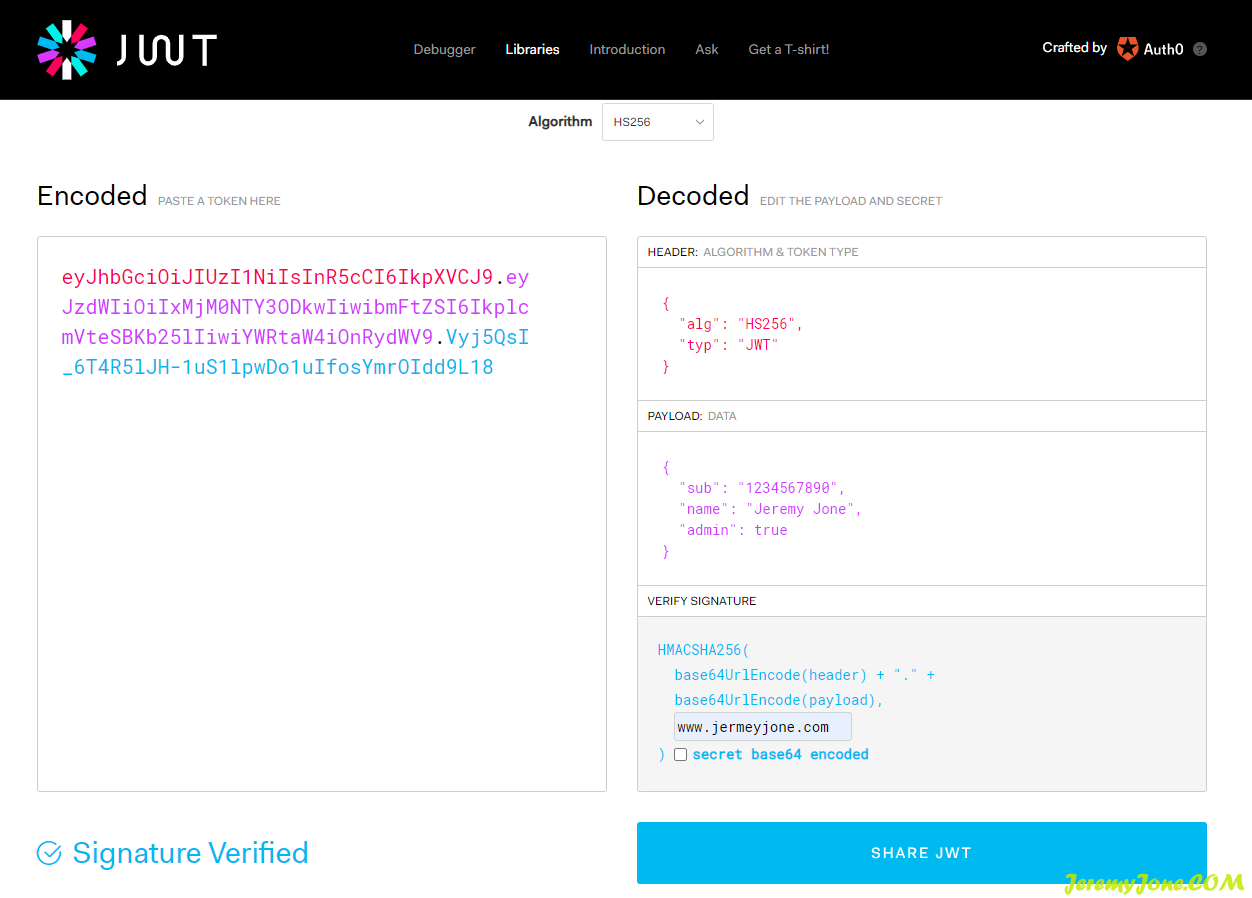
写在之前 更多学习内容,可以看我的 .NET 学习之路系列-Jwt。 什么是 JWT Jwt,Json Web Token 是一个开放标准(RFC 7519),它定义了一种紧凑且独立的方法,用于在各方之间安全地将信息作为 JSON 对象传输。由于此信息是经过数字签名的,因此可以被验证和信任。可以使用密码(使用 HMAC 算法)或使用 RSA 或 ECDSA 的公钥/私钥对对 JWT 进行签名。 基于 Token 的鉴权机制类似于 http 协议,也是无状态的,它不需要在服务端保留用户的认证信息,这也就意味着基于 T…
开始之前 上篇文章已经学习了如何认证,本篇将深入学习如何授权,如果需要继续理解认证的,包括基础认证,JWT 认证,以及如何在 .Net 项目中使用认证的,都可以看 上篇文章。 更多学习内容,可以看我的 .NET 学习之路系列-认证与授权。 授权 授权通常是针对用户可执行的操作。在 .NET 的解决方案中,授权的使用是非常简单的。它通过 AuthorizeAttribute 和其各种参数来控制。 所有的授权都是在认证之后的,如果开启了授权,而没有提供认证方案,则会报错。 下面的代码,都默认已经配置好了 JWT 认证方…
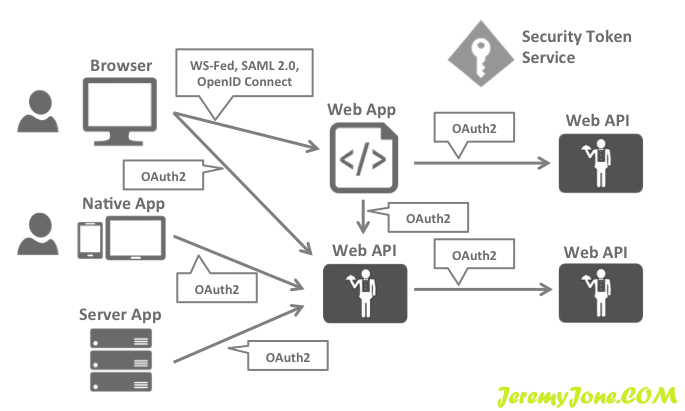
开始之前 更多学习内容,可以看我的 .NET 学习之路系列-认证与授权。 先贴上官方地址: IdentityServer 官方文档(英文) 英文麻烦的,可以看中文,但并不是官方的,同时内容也不是很全: 中文文档 学习之前,需要了解: OAuth2 和 OpenID Connect 两种协议机制。 OAuth 2.0 OAuth2是一种协议,允许应用程序从安全令牌服务请求访问令牌并使用它们与API进行通信。由于可以集中身份验证和授权,因此这种委派降低了客户端应用程序和API的复杂性。 OpenID Connect O…
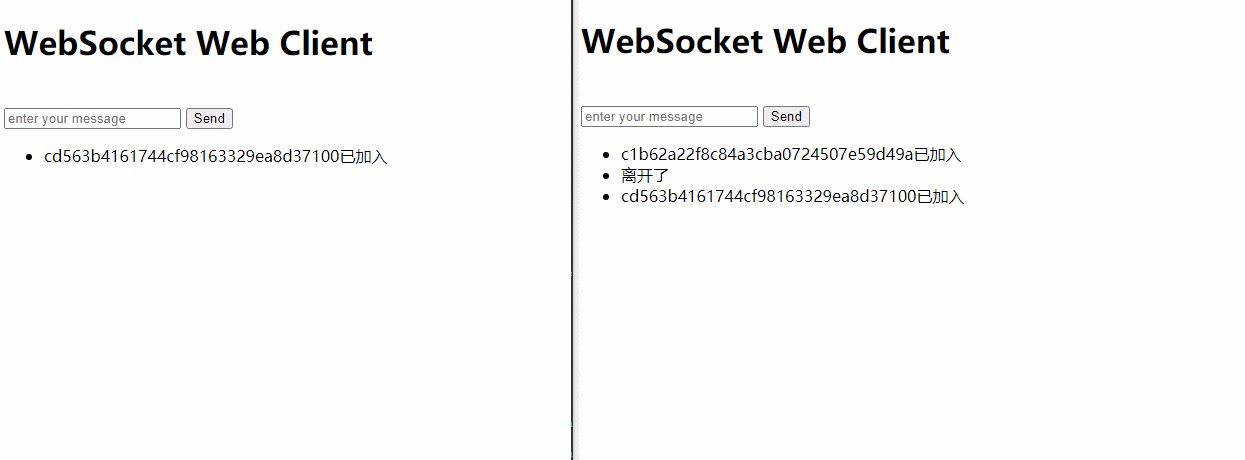
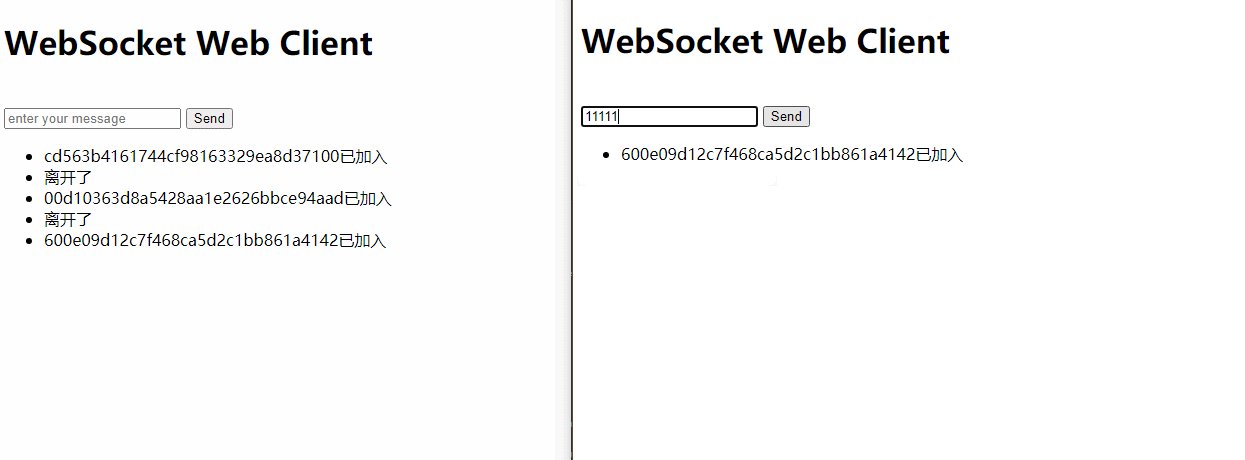
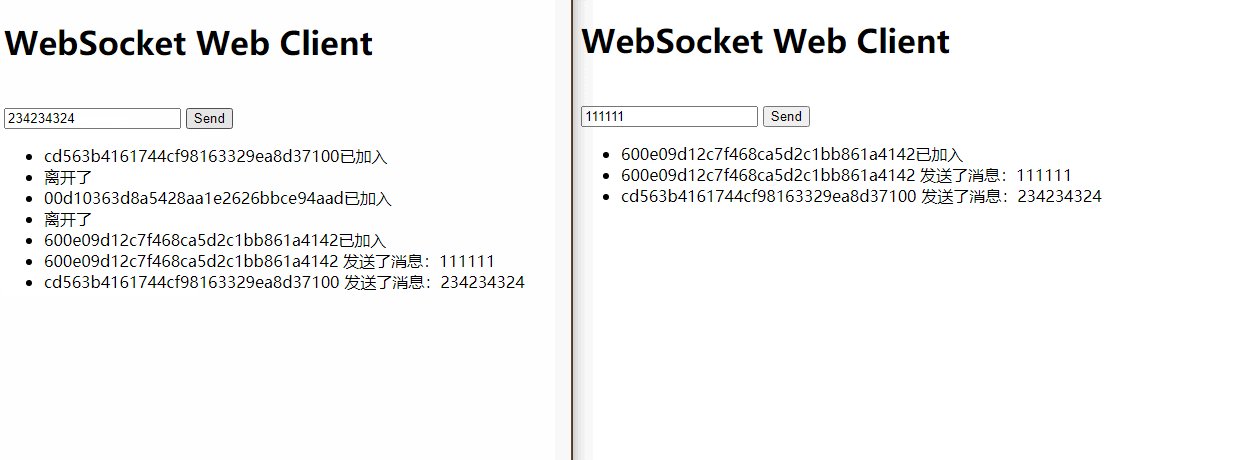
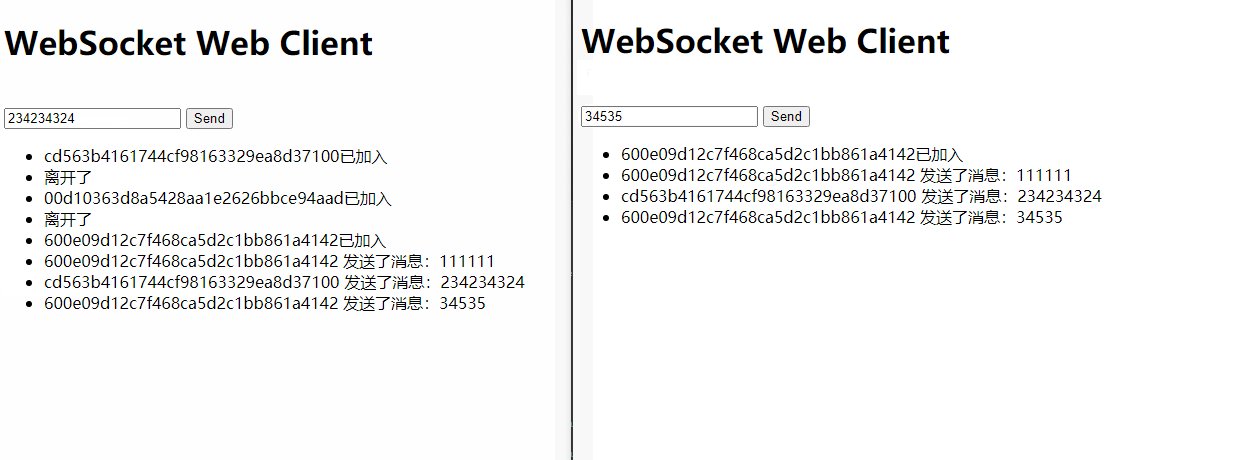
感觉放了好长时间的假期。贴个 websocket 的简单示例。 整体文件结构 - 项目(WebSockets.Test) |-- Extensions | |-- SocketsExtension.cs |-- Handlers | |-- WebSocketMessageHandler.cs |-- SocketsManager | |-- SocketsHandler.cs | |-- SocketsManager.cs | |-- SocketsMiddleware.cs |-- Program.cs |--…
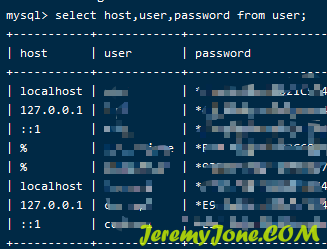
大多数情况下,服务器都是远程的,为了安全起见,数据库账户权限一般都是本地的。那么如何开启远程权限呢?让可视化工具帮助我们更好更快的查询数据库。 查看用户权限 命令行进入MySQL之后,输入: use mysql; select host,user,password from user; 可以得到当前所有用户对应的权限域。 第一列就是具有权限的域,可以看到基本都是本地。有一个 %,它表示所有域,也就是本地和远程均有权限。这个通常默认情况下是没有的,需要创建。 知道了域,就可以查看权限了。 show grants fo…