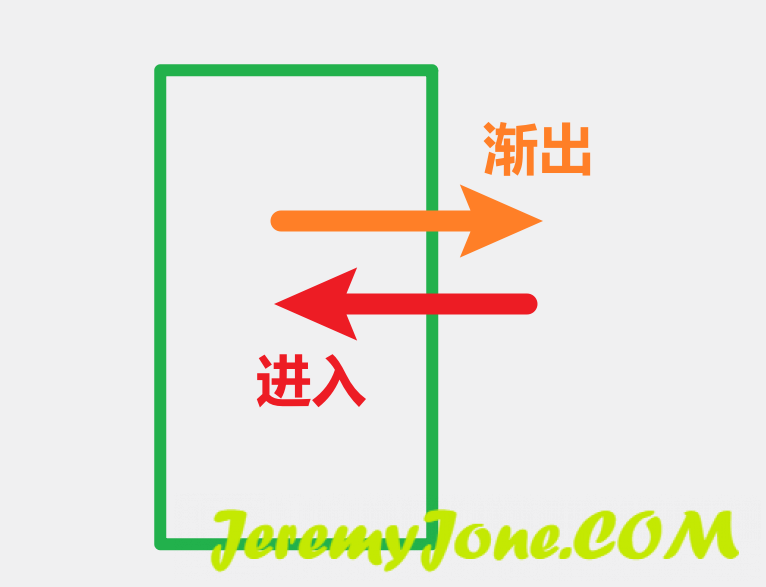
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…
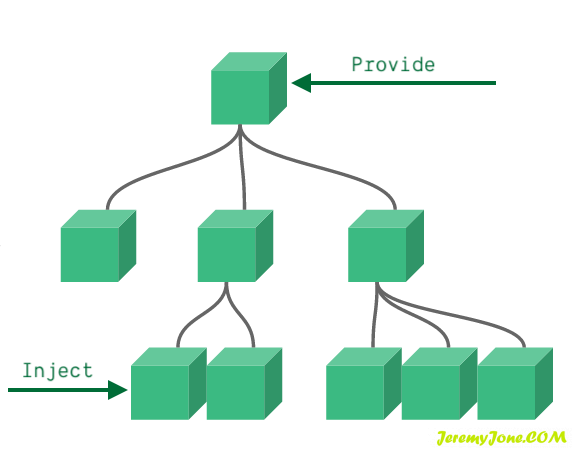
起因 最近有人给我的 jz-gantt 提了个bug,说页面中放多个 gantt 组件会出现异常。我复现了一下,还真是。原因呢,也很简单,之前的升级小记中也记录过,就是因为 全局变量 冲突,当时没有意识到这会成为一个问题。这个之前还没考虑到,也是因为刚开始用 vue3,以为它会自动管理全局变量,但是,并不是~ 因为挂载多个组件,导致变量名重叠,最后只有最后一个挂载的组件中的变量会生效,这就导致了多个组件出现了异常情况。简单来说,之前那种全局变量的方法是真正的全局变量,它适合用在项目中,而并不适合用在组件中。 修改思…
开始之前 万字长文,爆肝三天,一点一点把项目又搭了一遍,还找了很多文档,链接已经贴在相关内容中了,方便大家查看,同时也写了一些常见坑的填坑方式。创作不易,如果喜欢,请点个赞吧~ 同时,原文已经存放在我的文档中,地址 -> 这里。 Vue.js3 + Vite + TypeScript 从0搭建工程化项目模板 为简化每次初始化项目,最好的方法就是搭建一个项目模板,这样每次初始化的时候直接拉取就好,不用再一个一个进行配置,省去了大量时间。 该内容模板已经在 Github,如果需要,可以直接下载使用。具体使用方法可…
开始之前 vue3 虽然已经出了快1年了,也没怎么好好用过,就是刚出来的时候尝了个鲜。然后紧跟着就一直在鼓捣 .net 的东西,前阵子搞了搞 docker,最近终于有时间正儿八经的用一下 vue3 了。哪里上手呢,之前有人问我有没有升级 jz-gantt 组件的计划。正好赶着这段时间连学习带升级,把它搞了。 什么是 jz-gantt 具体的甘特组件,之前写过 文章,同时也可以到 GitHub 查看源码,放了两个版本。 文档我也更新了,在 这里。 欢迎有需要的朋友们点个 star,也欢迎提 issue。 升级小记 v…
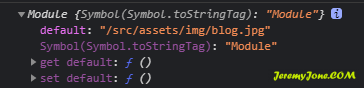
开始之前 之前在 vue2 中经常使用类似方法,直接 reuqire(<url>) 即可。今天在写 vue3 的内容时,遇到了,习惯性的填上了这个,结果发现不行~ 都怪我,确实还没完整的看上一遍 vite 的内容,就是一直使用而已。这下好了,赶紧一番搜索翻阅文档,vite 和 webpack 的核心差别还是挺大的,在 vite 中并没有这样的包。于是就有了下面的操作。 解决方法 对于所有动态拼接的路径,只要不是纯字符串的,就需要使用下面的方式。 Glob 在 vite 中,提供了 Glob 导入功能,可…
最近在升级项目,用到了TypeScript,简单总结一下JS转TS,尤其是在vue中的使用方式。 基础语法 对于TS的基础语法,这里就不多介绍了,看官网即可,毕竟巨硬的文档可以秒杀一众系列丛书。 放个链接: TypeScript文档 TypeScript中文文档 上面是英文官方的,保持了最新。下面好像也是官方的,但是不是最新,不过没关系,大体都差不多的。 编写 ts 文件 TypeScript文件以.ts结尾,在内容书写上基本按照 JavaScript 格式即可,需要注意有些地方需要显式的给出类型声明,比如: fu…
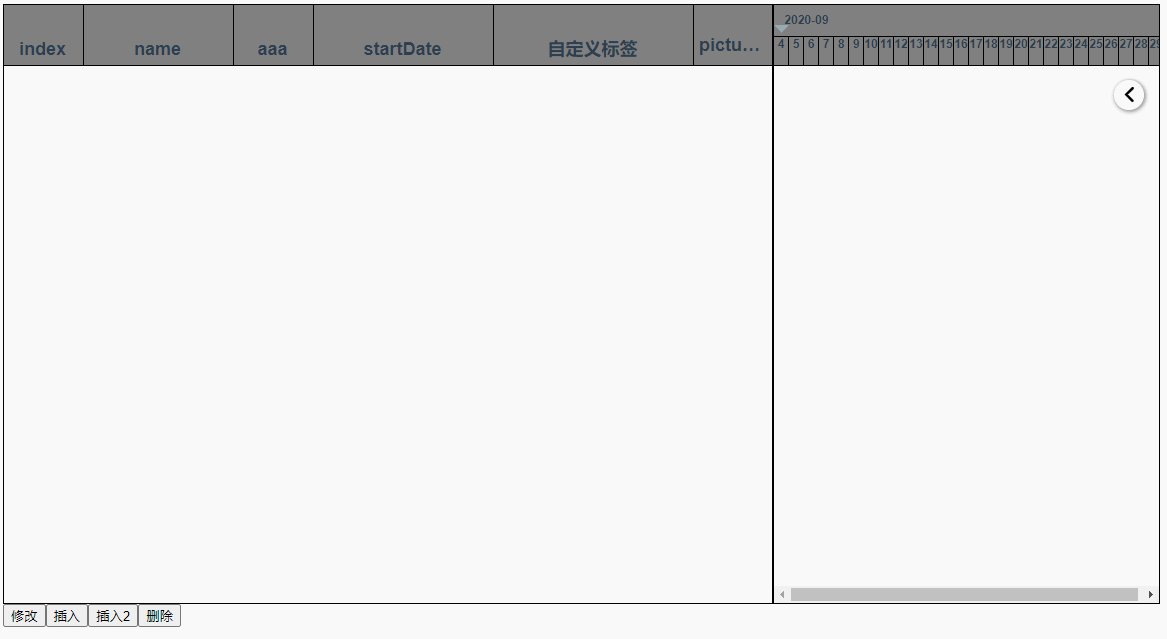
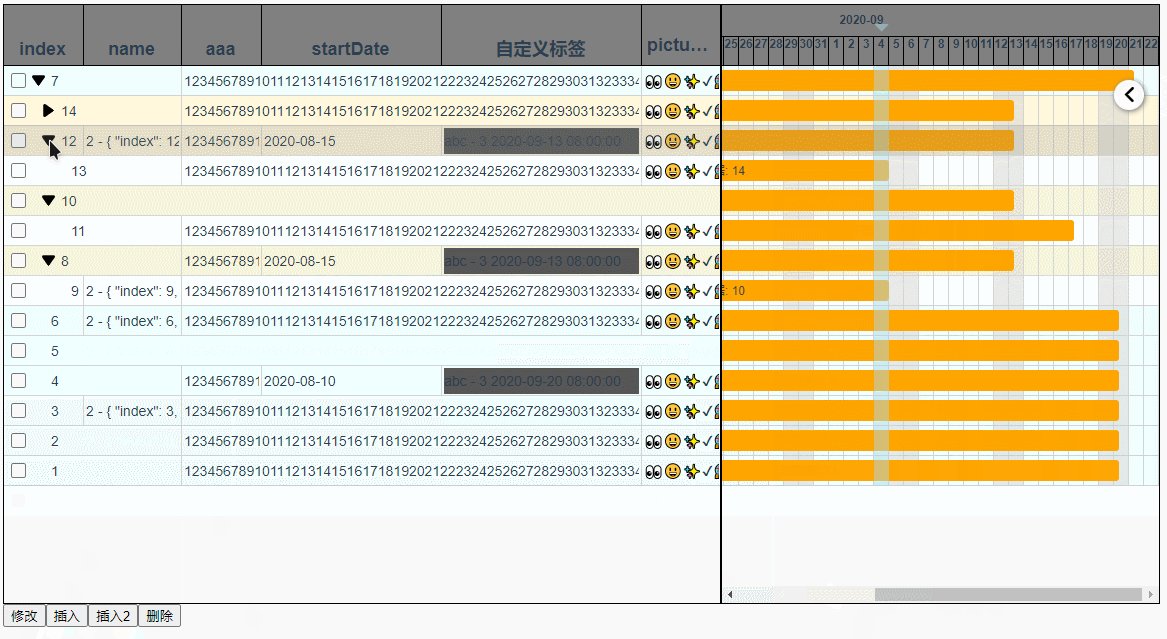
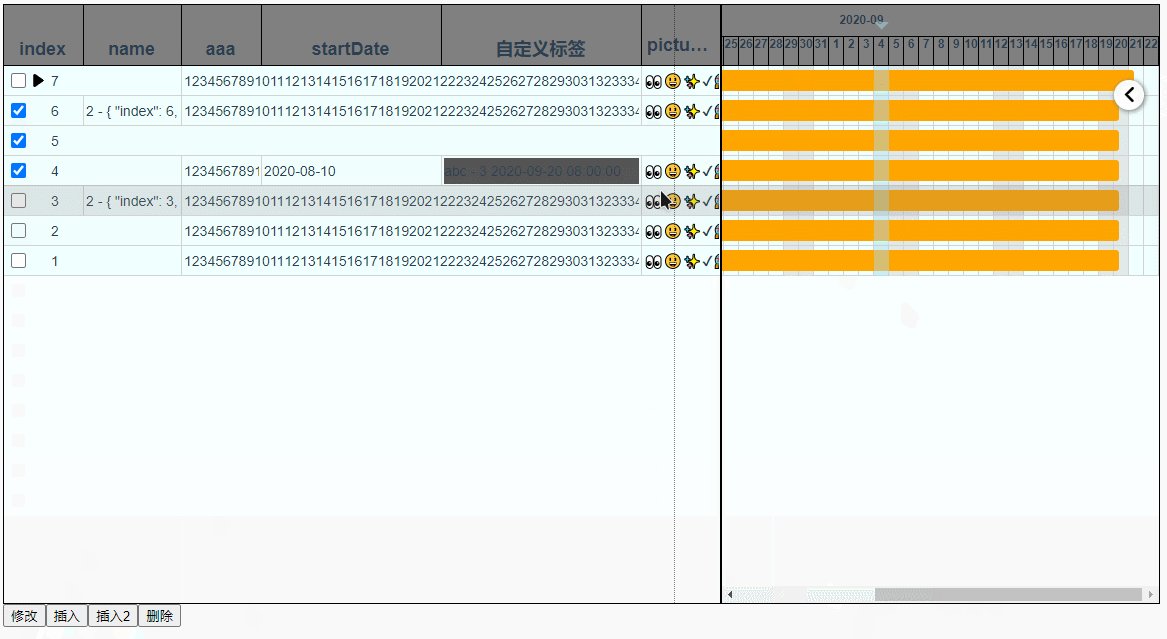
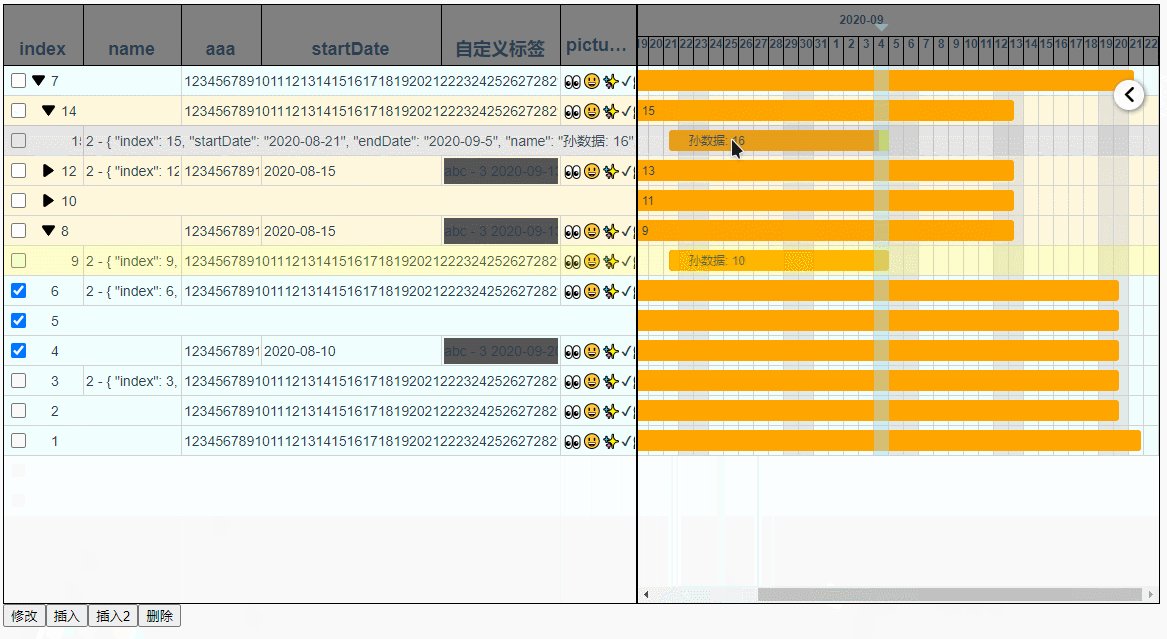
基于Vue的Gantt组件 工作需要,要实现甘特图,之前实现了一版,但是有些问题,干脆撸一个单独的组件出来,打包封装直接使用,这样也更加灵活。 虽然不比专业的,但是小功能足够用了,展示,拖动,后续可能会添加新功能。 话不多说,直接上图。 功能 树形数据结构展示,支持动态增减 自定义左侧表格的列内容 自定义右侧甘特条的内容 任意拖动甘特条以修改时间 更多功能,可以查看文档。 使用 组件已经发布到 npm,使用 npm 或者 yarn 都可以下载安装。 安装: npm install jz-gantt --save #…
今天突然发现 template 块中的提示和高亮都没有了。之前也没在意,就百度了一下,结果根本没有一个管用的。 解决方案 前提是:需要安装 Vetur 插件,就是这个货: 我挨个看了一下 Vetur 的配置,还是自己动手找比较靠谱。 在 文件 > 首选项 > 设置 ,设置页面中找到 扩展 > Vetur,在右侧找到 Experimental: Template Interpolation Service 这个选项,勾上 √ 即可。 没有其他操作,不需要有的博客说的什么配置 Emmet 之类的,通通…
之前项目是用到了axios,它本身是对ajax的二次封装。不过我们在使用的时候经常是对axios再进行二次封装,从而达到我们需要的效果。现在把代码整理了一下,贴上来。 首先,安装axios: npm install axios 还有一个qs是格式化参数用的,如果不需要,可以不用,直接拼接也可以。 /* * @Author: JeremyJone * @Date: 2020-03-03 17:58:23 * @LastEditors : JeremyJone * @LastEditTime : 2020-03-03 …